Aangepaste HTML-code
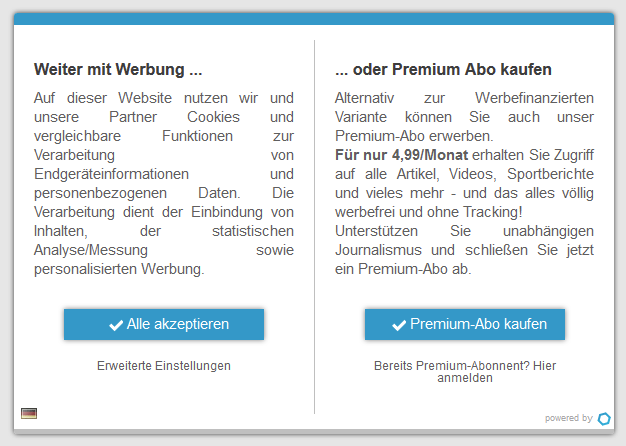
Voor elk ontwerp kunt u aangepaste HTML-code toevoegen. De HTML-code kan worden gebruikt om het ontwerp van de toestemmingslaag verder aan te passen door er nieuwe inhoud aan toe te voegen. Een bekend voorbeeld hiervan is de split-view toestemming:

In het bovenstaande voorbeeld is de linkerkant van de laag de oorspronkelijke toestemmingslaag. De rechterkant van de laag is aangepaste HTML-code die aan dit ontwerp is toegevoegd.
Hoe HTML-code wordt ingevoegd in de toestemmingslaag
De toestemmingslaag bestaat meestal uit een <div> element voor de buitenste laag (CSS-klasse cmpbox) en <div> element voor het binnenste deel van de laag (CSS-klasse cmpboxinner). Als aangepaste HTML-code wordt gebruikt, maakt de CMP een andere <div> binnen de buitenste laag en plaats beide, binnenste laag en aangepaste HTML-code erin.
De inhoud naast elkaar plaatsen
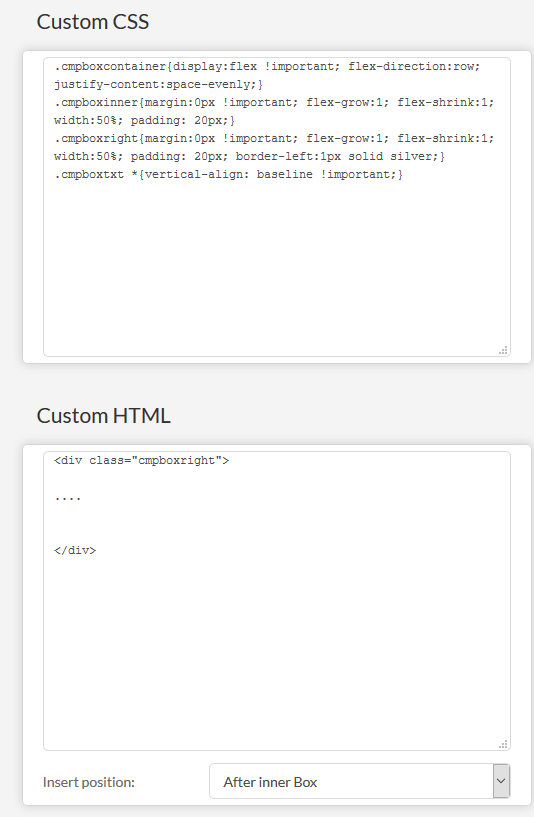
Om de binnenste laag naast je eigen HTML te plaatsen, zou je CSS kunnen gebruiken display:flex op de <div> met CSS-klasse cmpboxcontainer. Hier ziet u een zeer eenvoudige configuratie voor een toestemmingslaag met links / rechts-inhoud:

Een aangepaste acceptatieknop toevoegen
Als u alleen een knop Accepteren/Weigeren nodig hebt die niet alle leveranciers accepteert of afwijst, kunt u dit doen door configuratievariabelen aan de clientzijde te gebruiken. In het onderstaande voorbeeld wordt een knop 'Accepteren zonder gedragsreclame' toegevoegd aan de eerste laag. Als u op de knop klikt, worden alleen de IAB TCF-doeleinden 1,2,7,8 en 10 ingeschakeld (niet de doeleinden 3,4,5,6 en 9 die bedoeld zijn voor personalisatie).
<script>
window.cmp_custombutton = true;
window.cmp_custombutton_name = 'Accept without Behavorial Advertising';
window.cmp_custombutton_pos = 1;
window.cmp_custombutton_purposes = [1,2,7,8,10];
</script>








