Google Tagmanager (GTM)
Houd er rekening mee dat: Als u de consentmanager code via GTM, alleen de handmatige blokkeercode kan via een TagManager worden aangeleverd. Als u automatische codeblokkering wilt gebruiken, moet u de CMP-code rechtstreeks in uw website invoegen.
Houd er rekening mee dat: Het systeem zal informatie naar window.dataLayer pushen. GTM biedt de mogelijkheid om deze variabele te hernoemen naar een andere waarde. Als dat het geval is, worden de gegevens niet meer door GTM ontvangen. Zorg er daarom voor dat u de variabele niet anders (her)noemt dan dataLayer.
Algemene informatie
Om toestemmingsinformatie te gebruiken met Google Tag Manager (GTM), zal de CMP zogenaamde gegevenslagen in GTM pushen. De CMP maakt de volgende variabelen voor de gegevenslaag:
|
Veranderlijk |
Omschrijving |
|
cmpGDPR |
0 als GDPR niet van toepassing is, 1 als GDPR van toepassing is |
|
cmpCCPA |
0 als CCPA niet van toepassing is, 1 als CCPA van toepassing is |
|
cmpVerordening |
Naamreeks van verordening (bijv. AVG, CCPA enzovoort) |
|
cmpConsentString |
Stelt de IAB-toestemmingsreeks in |
|
cmpToestemmingVerkopers |
Stelt een door komma's gescheiden lijst van leveranciers-ID's in die toestemming hebben gekregen, bijv. 3,7, s22,31, c88, (lijst begint en eindigt met komma) |
|
cmpGoogleVendorsToestemming |
Hetzelfde als cmpConsentVendors, maar inbegrepen zijn de Google ATP-ID's. |
|
cmp Toestemming Doelen |
Stelt een door komma's gescheiden lijst in van doeleinden waarvoor toestemming is verkregen, bijv. 1,2, s3, s4, s5, (lijst begint en eindigt met komma) |
|
cmpHuidigeStatus |
Statusnaam huidige cmp-gebeurtenis. Mogelijke waarden: onbekend, laden, toestemming, legitieme interesse |
|
cmpLaatsteStatus |
Naam laatste/vorige CMP-gebeurtenisstatus. Mogelijke waarden: onbekend, laden, geladen, toestemming, legitieme interesse, uitgeschakeld, verborgen, zichtbaar, tcloaded, toestemming geladen, gebruikersactie. |
|
cmpLaadstatus |
Statusnaam van de laadvolgorde (stub, laden, geladen, fout) |
|
cmpDisplayStatus |
Statusnaam van de weergave van de toestemmingslaag (zichtbaar, verborgen, uitgeschakeld) |
|
toestemmingBestaat |
Er bestaat een toestemmingsstatus (waar/onwaar). Houd er rekening mee dat dit het geval is zodra de toestemmingslaag wordt weergegeven en/of in gevallen waarin geen toestemming is vereist. |
|
userChoiceExists |
Er bestaat een toestemmingsstatus die is gebaseerd op de keuze van de gebruiker (waar/onwaar), bijv. de gebruiker heeft op accepteren geklikt, geweigerd of de aangepaste instellingen opgeslagen. |
De gebeurtenis "cmpEvent" in combinatie met bovenstaande variabelen kan vervolgens worden gebruikt als trigger voor de tagmanager om te weten of / wanneer de codes moeten worden geactiveerd.
Integratie via GTM-sjabloon
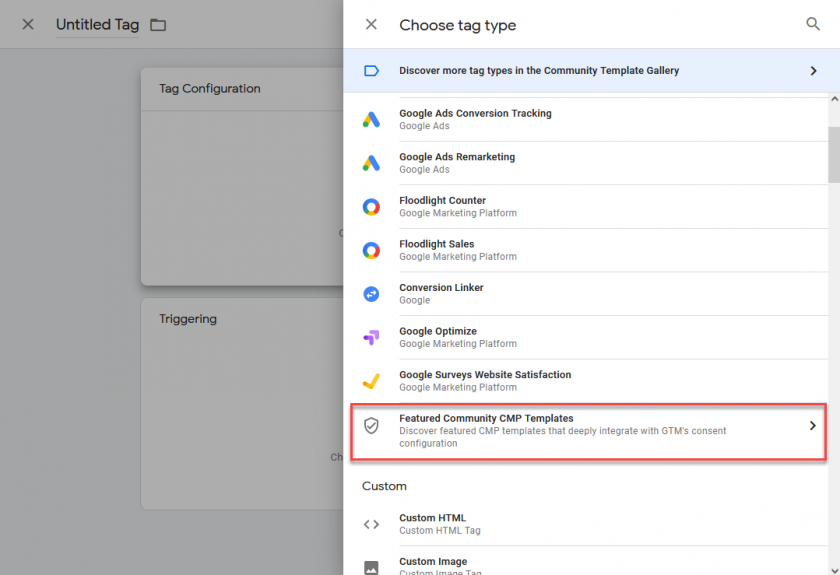
- Log in op uw Google Tag Manager en klik op Tags > Nieuw > Tagconfiguratie
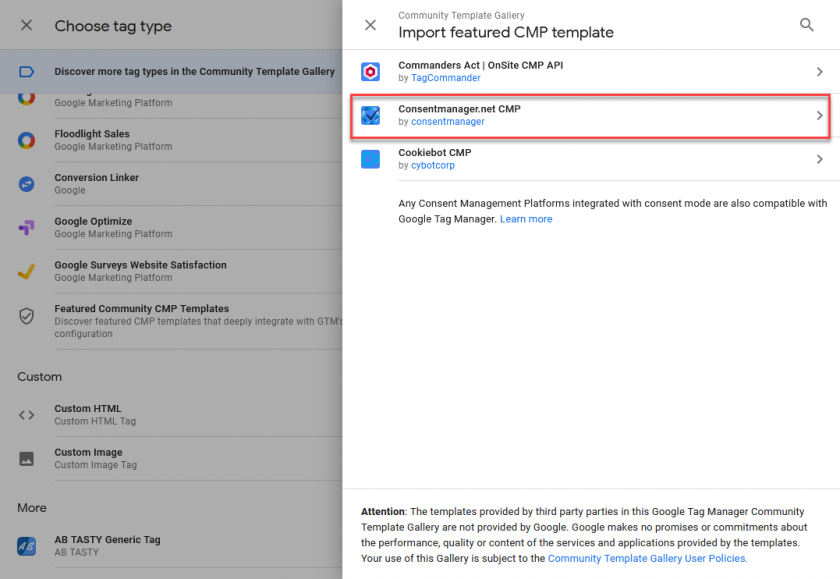
- Kies in het menu Tagtype Functies Community CMP-sjablonen > Consentmanager CMP


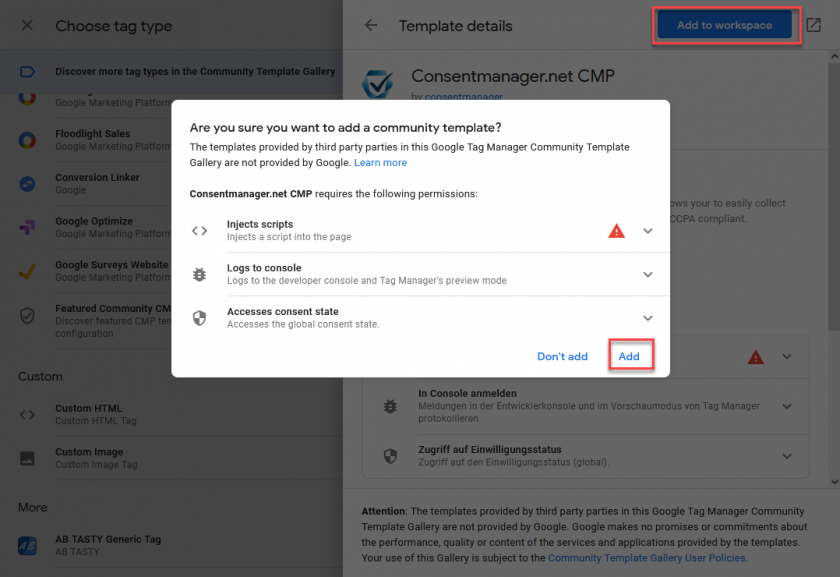
- Klik op Toevoegen aan werkruimte > Toevoegen

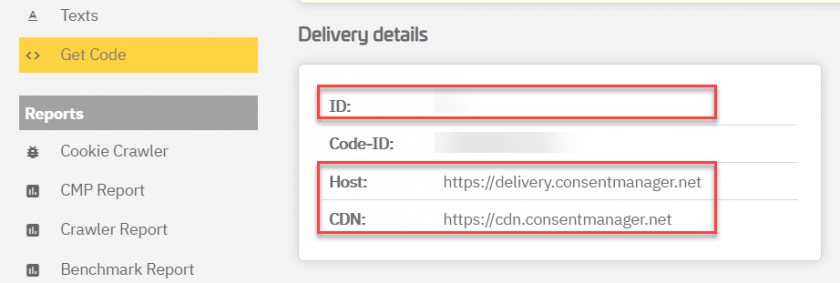
- Haal uw CMP-ID, CDN en Host uit uw account van Menu > CMP's > Codes ophalen

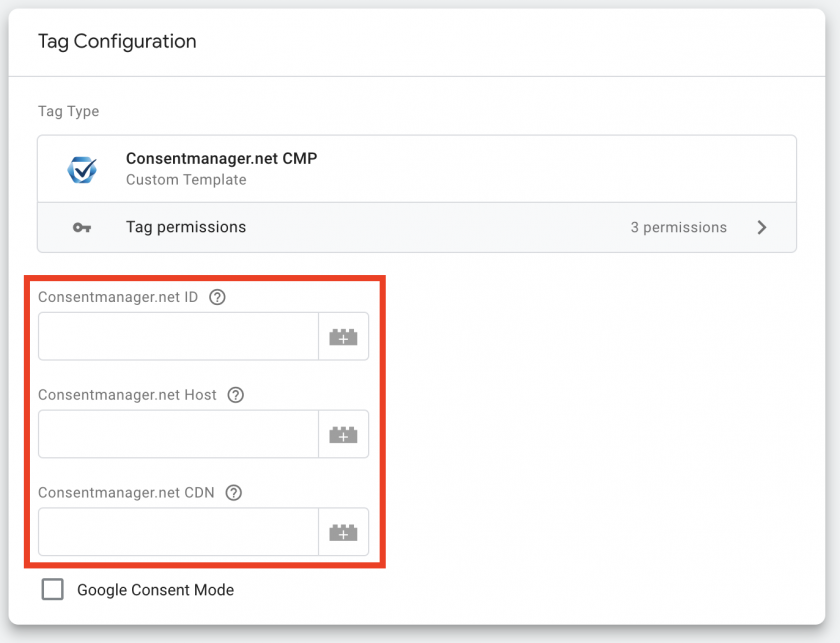
- Plaats uw CMP-ID, CDN en host in onze GTM-sjabloon en sla op.
Invoegen zonder het protocol "https://"!

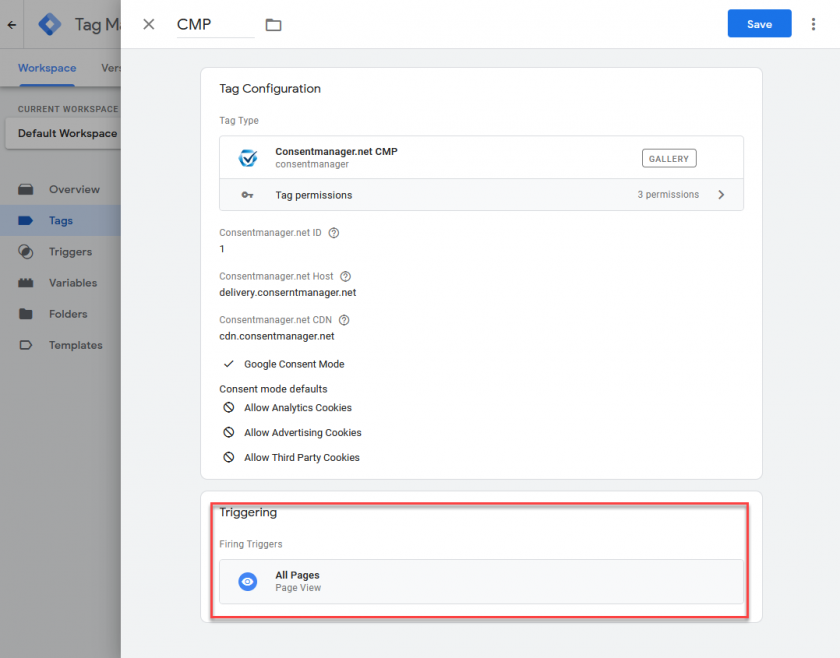
- Stel de Tag met CMP-Code in om op elke paginaweergave te activeren:

Houd er rekening mee dat: Vanwege Google-richtlijnen moeten we in eerste instantie inschakelen Consent Mode. Dit kan verwarrend zijn wanneer klanten onze sjabloon integreren en bijvoorbeeld geen live Google Analytics-nummers zien. Als u NIET wilt gebruiken Consent Mode, vergeet dan niet om de functie in de sjabloon uit te schakelen.

Handmatige integratie
Als u het GTM-sjabloon of het GTM-recept (zie hierboven) niet wilt gebruiken, kunt u de CMP-code handmatig in uw TagManager invoeren. Kopieer daarom de halfautomatische / handmatige blokkeringscode van code Menu > Code ophalen en plak het in uw TagManager als een nieuwe tag. Stel in dat de tag wordt geactiveerd met de vroegst mogelijke gebeurtenis (PageView of eerder). Stel geen voorwaarde/uitsluiting in op de tag.
Uw tags & voorwaarden bijwerken
Opmerking: als Google-toestemmingsmodus is ingeschakeld, kunt u de ingebouwde toestemmingsvariabelen gebruiken om de tags te filteren. In de meeste gevallen is dit eenvoudiger in vergelijking met het bijwerken van triggervoorwaarden. Meer informatie over de Google-toestemmingsmodus zie hier.
Voer de volgende stappen uit om bepaalde codes alleen weer te geven als toestemming is gegeven:
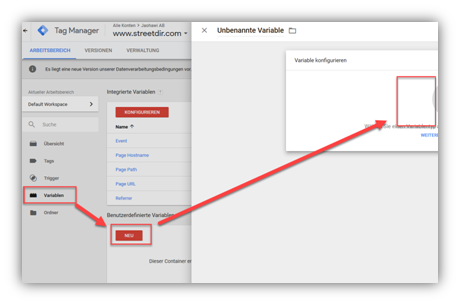
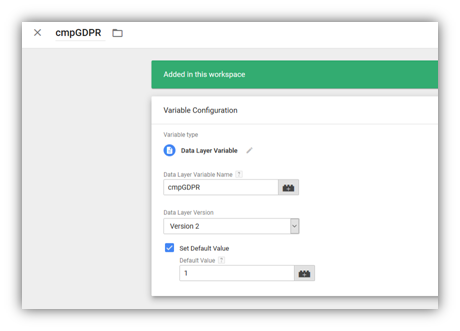
- Variabelen maken in GTM: ga in GTM naar Variabelen> Nieuw en klik op configureren:

- Kies een variabel type Paginavariabelen> Gegevenslaagvariabele, stel de variabelenaam in op cmpGDPR, cmpConsentVendors of een andere variabelenaam zoals in de bovenstaande tabel:

- Herhaal de bovenstaande stappen voor alle andere variabelen die u nodig heeft (meestal cmpGDPR, cmpConsentVendors)
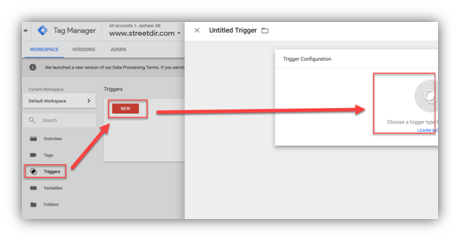
- Ga naar Triggers> Nieuw en klik op configureren:

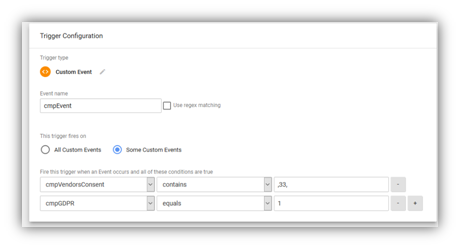
- Gebeurtenisnaam gebruiken
cmpEventen voeg er aangepaste evenementen aan toe:
- Voor elk evenement zijn minimaal twee regels nodig:
cmpGDPR equals 1encmpConsentVendors contains ....
- Stel de gebeurtenisregels in op
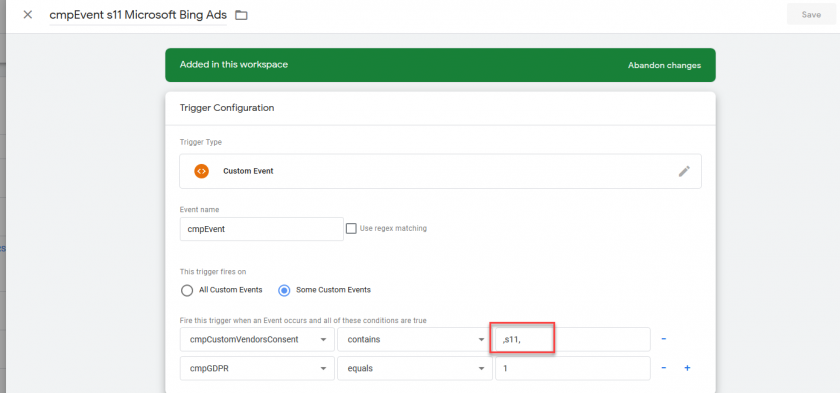
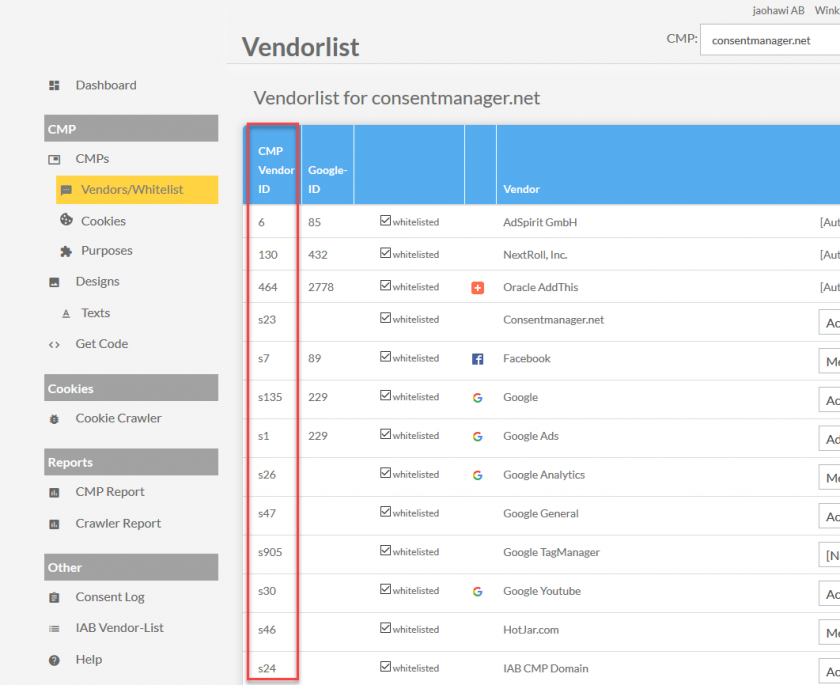
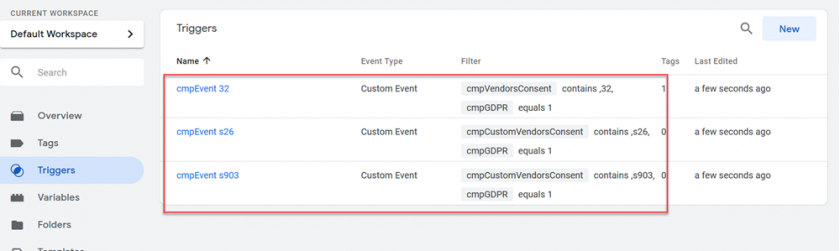
cmpConsentVendors contains ,x,waarbij x de ID van de leverancier is. De ID's van de leveranciers zijn te vinden onder menu Leveranciers / Witte lijst:
Belangrijk: Gebruik altijd slechts één leverancier per trigger (... contains ,x,en niet... contains ,x,y,z,). Als u met meerdere leveranciers werkt, maak dan meerdere triggers en één trigger per leverancier.
Belangrijk: Gebruik altijd een komma voor en na de leveranciers-ID (bijvcmpConsentVendors contains ,x,en nietcmpConsentVendors contains x) - Herhaal de bovenstaande stap voor elke leverancier en maak een nieuwe trigger voor elke leverancier

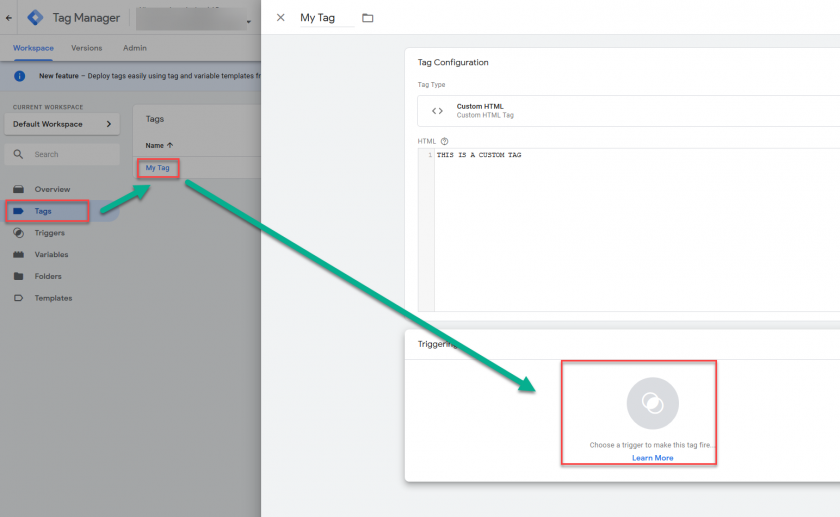
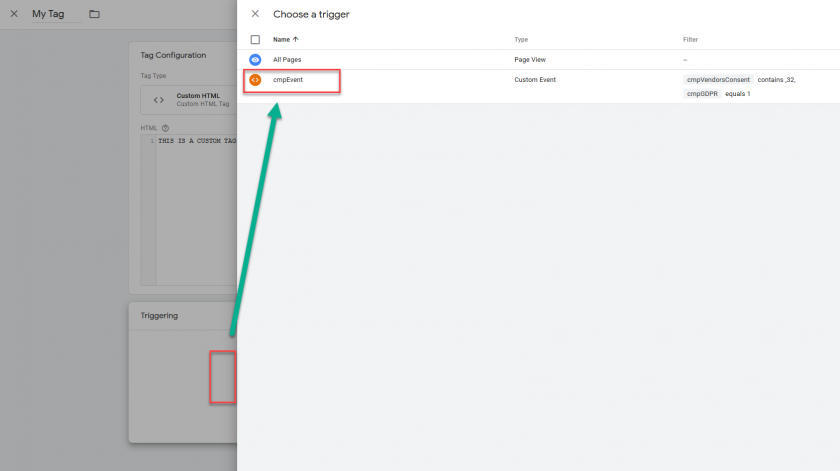
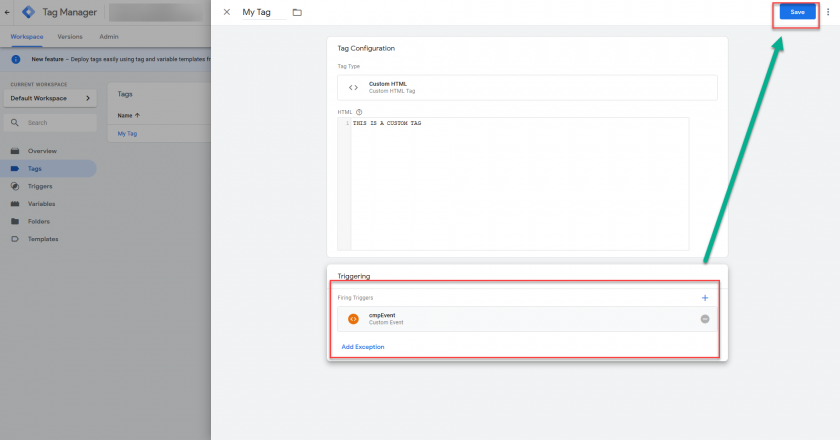
- Pas de trigger toe op uw tags en zorg ervoor dat de tags niet worden geactiveerd met pageView-gebeurtenis maar Slechts met de cmpEvent:



Belangrijk: Zorg ervoor dat de trigger de is Slechts trigger voor elke tag die u gebruikt. Combineer triggers niet met andere triggers / gebeurtenissen zoals "Alle pagina's" of "Laden op pagina" enzovoort.
Voorbeeld: Google Analytics blokkeren met Google TagManager (GTM)
Hier zijn enkele voorbeeldschermafbeeldingen hoe een configuratie eruit zou zien om Google Analytics te blokkeren als er geen toestemming wordt gegeven.
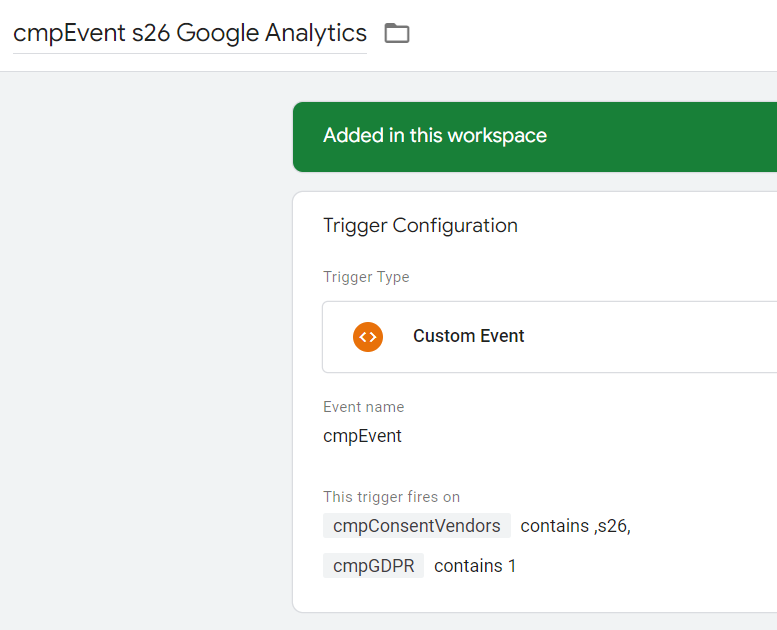
Trigger
Activeer Google Analytics op alle pagina's wanneer toestemming wordt gegeven:

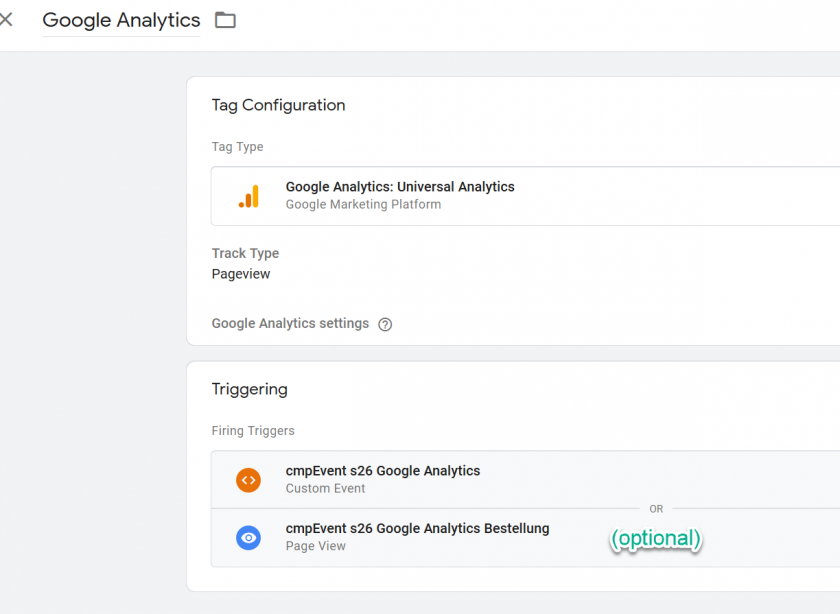
Tag
Google Analytics-tag met toegewezen triggers (tweede trigger is optioneel):

Hoe de Google TagManager-code blokkeren als er geen toestemming wordt gegeven?
Houd er rekening mee dat: als u geen u wilt GTM zelf blokkeren, maar alleen de tags die door GTM worden geactiveerd. Als u automatisch blokkeren gebruikt, zorg er dan voor dat de TagManager niet wordt geblokkeerd door het attribuut in te voegen data-cmp-ab="1" in de TagManager-code.
Als u niet alleen de codes binnen de TagManager maar ook de TagManager zelf wilt blokkeren, kunt u dit doen door deze stappen te volgen:
Uw GTM-code ziet er op de een of andere manier als volgt uit:
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Om de consentmanager.net CMP om de code te blokkeren en alleen in te schakelen na toestemming moet u de code op de volgende manier wijzigen: (zie wijzigingen in <script ...> deel van de code)
<script data-cmp-vendor="s905" type="text/plain" class="cmplazyload" >(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-ABCDEF');</script>Let op: dat de automatische blokkeercode kan voorkomen dat de browser de GTM-code uitvoert, maar mogelijk niet kan voorkomen dat de browser de GTM-broncodes downloadt. Daarom kan het zijn dat de crawler u waarschuwt dat GTM zonder toestemming is geladen. Als u er zeker van wilt zijn dat GTM niet zonder toestemming wordt geladen, MOET u de GTM-code wijzigen zoals hierboven beschreven.
Hoe te voorkomen dat Google TagManager meerdere keren wordt geactiveerd?
De CMP activeert de cmpEvent-gegevenslaag telkens wanneer de toestemmingsinformatie wordt vernieuwd. Dit gebeurt wanneer de pagina wordt geladen en toestemmingsinformatie wordt gevonden in de bezoekerscookie, wanneer de toestemmingslaag wordt weergegeven en de bezoeker een keuze maakt of wanneer de bezoeker de toestemmingslaag opnieuw opduikt en de instellingen wijzigt. In het laatste geval kan het voorkomen dat de bezoeker de toestemmingslaag meerdere keren opent en sluit. Elke keer dat de laag sluit, wordt de datalayer geactiveerd en kan Google TagManager enkele tags weergeven of Google Analytics tellen. Volg deze stappen om te voorkomen dat tags meerdere keren op een pagina worden geactiveerd:
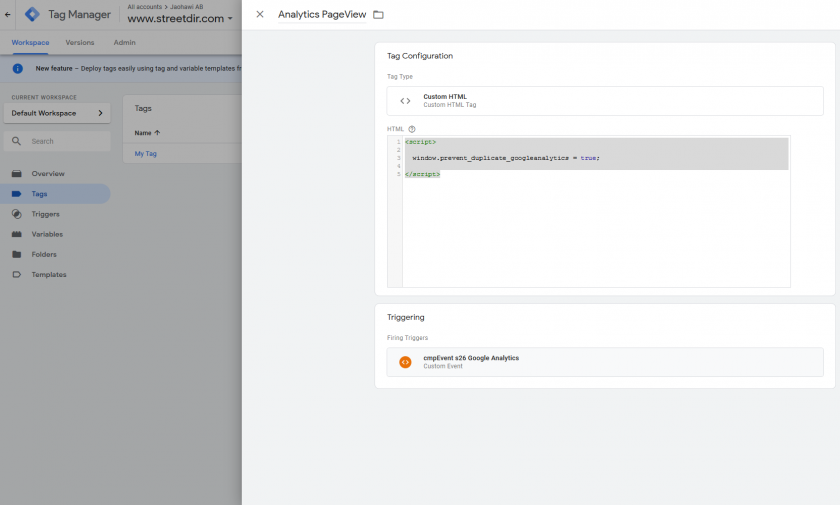
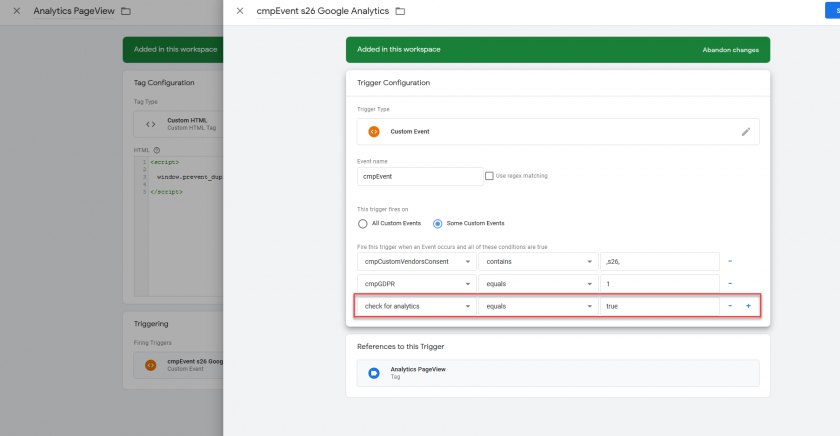
- Maak een nieuwe tag voor elke tag die u niet opnieuw wilt activeren. Gebruik een aangepaste HTML-code en voeg de volgende code in:
<script> window.prevent_duplicate_googleanalytics = true; </script> - Gebruik dezelfde trigger voor deze nieuwe tag als voor de originele tag.

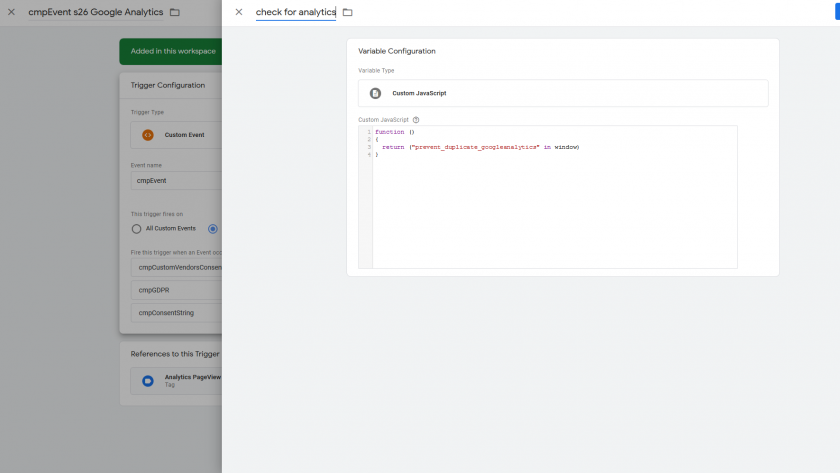
- Maak een nieuwe variabele van het type custom javascript en gebruik de volgende code:
function (){ return ("prevent_duplicate_googleanalytics" in window); }
- Voeg nog een voorwaarde toe aan uw bestaande trigger met behulp van de variabele die u eerder hebt gemaakt ("Variabele XXX is gelijk aan onwaar"):

Hoe om te gaan met dataLayer of evenement volgorde?
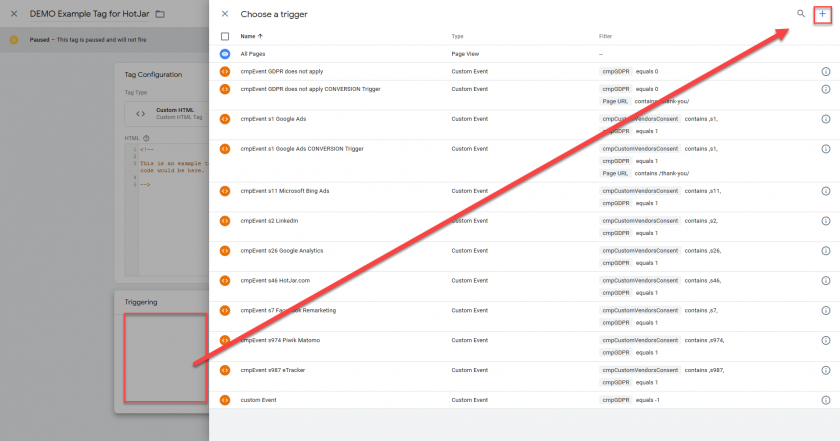
- Bewerk de tag en verwijder de uitgaande trigger.
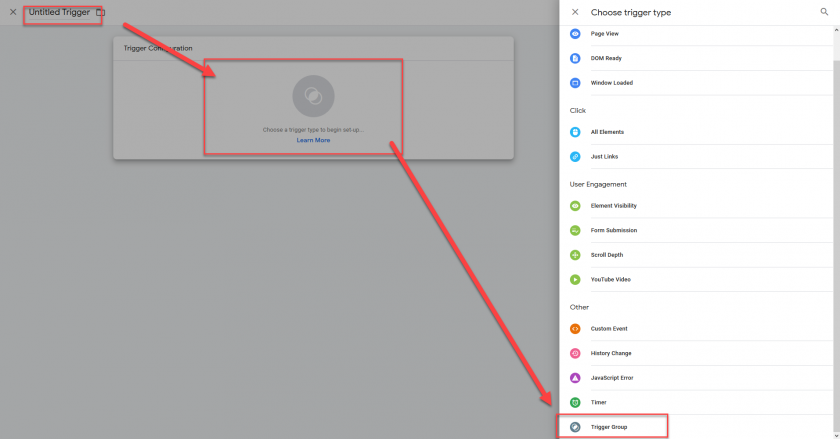
- Klik op het pictogram om een nieuwe trigger aan de tag toe te wijzen en maak vervolgens een nieuwe trigger:

- Geef de nieuwe trigger een naam en kies triggertype "Trigger Group":

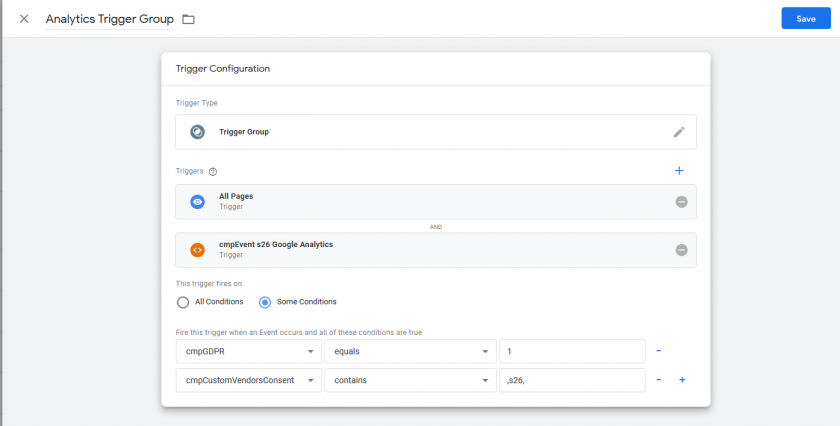
- Voeg uw bestaande trigger en de cmpEvent-trigger toe aan de triggergroep:

- Stel de triggercondities op dezelfde manier in als bij normale triggers (bijv. Toevoegen
cmpGDPR equals 1als voorwaarde). - Sla de triggergroep op en wijs deze toe aan de tag.
DataLayer-gebeurtenissen onderbreken/uitstellen totdat toestemming is gegeven
Als alternatief voor Trigger Groups kunt u gebruik maken van consentmanager's eigen dataLayer-functie door aan te roepen window.cmp_gtag(...) in plaats van die van Google window.gtag(...) of gegevens erin duwen cmp_dataLayer in plaats van dataLayer. Alle oproepen naar cmp_gtag(...) wordt automatisch gepauzeerd en uitgesteld totdat de gebruiker een keuze heeft gemaakt (accepteren, afwijzen of aangepast). Zodra de keuze is gemaakt, schakelt het CMP automatisch alle oproepen door naar window.gtag(...) waarnaar eerder is verzonden window.cmp_gtag(...) (en alle daaropvolgende oproepen). Om de functie te kunnen gebruiken, moet u ervoor zorgen dat u de volgende code aan uw website toevoegt (vóór de eerste oproep):
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
</script>U kunt dan eenvoudig alle oproepen wijzigen van gtag(...) naar cmp_gtag(...) en dataLayer naar cmp_dataLayer en ons systeem zorgt voor de rest.
Voorbeeld met dataLayer
Vooraf:
<script>
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.dataLayer = window.dataLayer || [];
window.dataLayer.push(gtmInitialData);
</script>Na:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
var gtmInitialData = {"general":{"language":"en","country":"GB","page_type":"LISTPAGE"}};
window.cmp_dataLayer.push(gtmInitialData);
</script>Belangrijk: Do niet vervang de dataLayer-naam in de initialisatieaanroep voor GTM of Analytics. Vervang "dataLayer" bijvoorbeeld niet in deze code:
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;
j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);}
)(window,document,'script','dataLayer','GTM-...'); /* do NOT replace dataLayer with cmp_dataLayer */
</script>Voorbeeld met gtag
Vooraf:
<script>
window.gtag = function (){dataLayer.push(arguments);};
window.gtag("myEvent",{...some event data ...});
</script>Na:
<script>
if(!('cmp_dataLayer' in window)){window.cmp_dataLayer = [];}
if(!('cmp_gtag' in window)){ window.cmp_gtag = function (){window.cmp_dataLayer.push(arguments);}}
window.cmp_gtag("myEvent",{...some event data ...});
</script>Webinar/tutorial over GTM-implementatie
Houd er rekening mee dat: Momenteel kunnen we deze instructievideo alleen aanbieden in Duits. De GTM-setup begint ongeveer minuut 05:00 - 22:00 uur. Als u de Google-toestemmingsmodus niet gebruikt, kunt u de rest van de video overslaan.








