Hoe het CMP te integreren in een Shopify Winkel?
Houd er rekening mee dat: De onderstaande beschrijving is alleen geldig voor de handmatige blokkeercode. Als je wilt gebruiken automatische codeblokkering, zorg ervoor dat de CMP-code direct na de <head> element van uw websitecode.
Om de CMP-Code te integreren in een Shopify Winkel volg deze stappen:
- Log in op je Shopify account
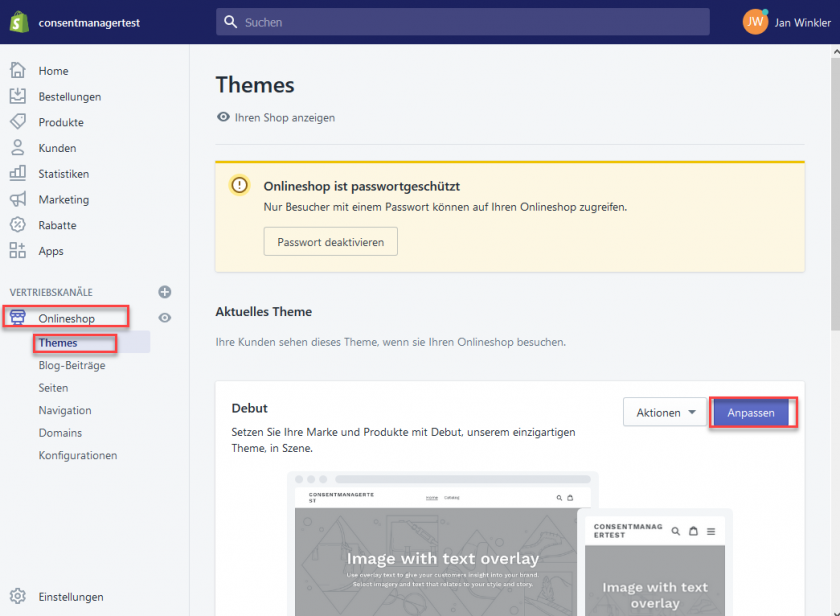
- Klik in het menu op uw Onlineshop> Thema's en bewerk het huidige thema

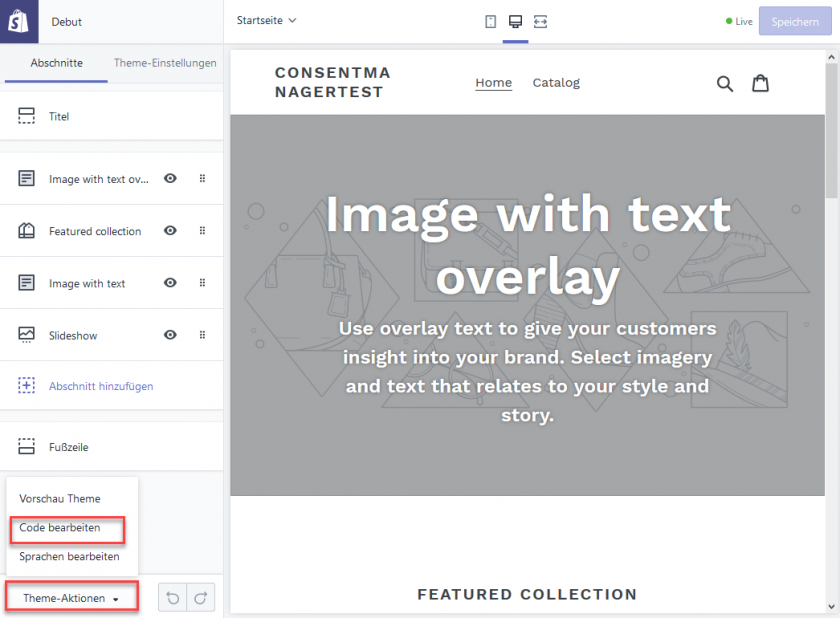
- Klik onderaan op Thema-acties> Code bewerken

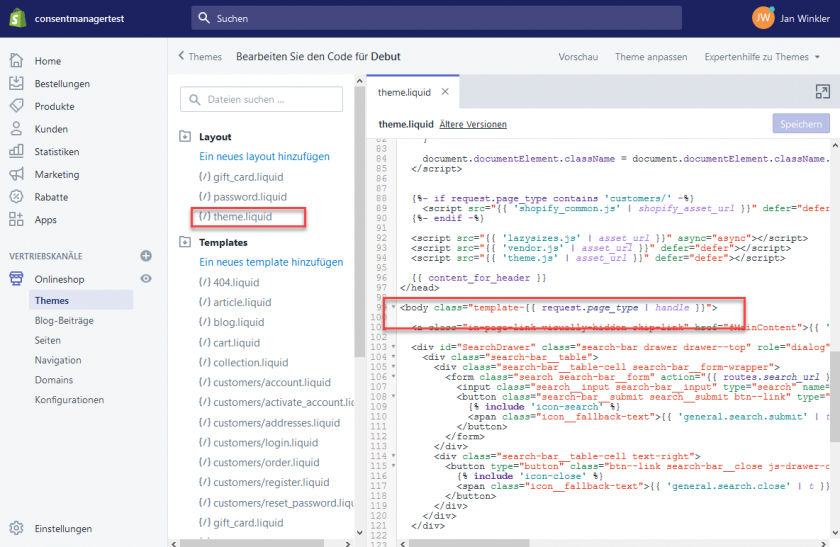
- Open het bestand theme.liquid, zoek naar en voeg de CMP-code er direct achter in

- Druk op opslaan
Ik heb de CMP geïntegreerd en geactiveerd, maar kan hem niet zien?
sommige Shopify thema's hebben een CSS-stijl toegevoegd die lege DIV-elementen verbergt. Als u de WCAG-optie in uw ontwerp hebt geactiveerd (CMPs => Ontwerpen => Ontwerp bewerken => Box-instellingen), wordt de CMP in een schaduwwortel geplaatst, daarom lijkt de bovenliggende DIV leeg te zijn en verborgen door de Shopify CSS. U zou een aangepaste regel moeten toevoegen om lege DIV's niet te verbergen:

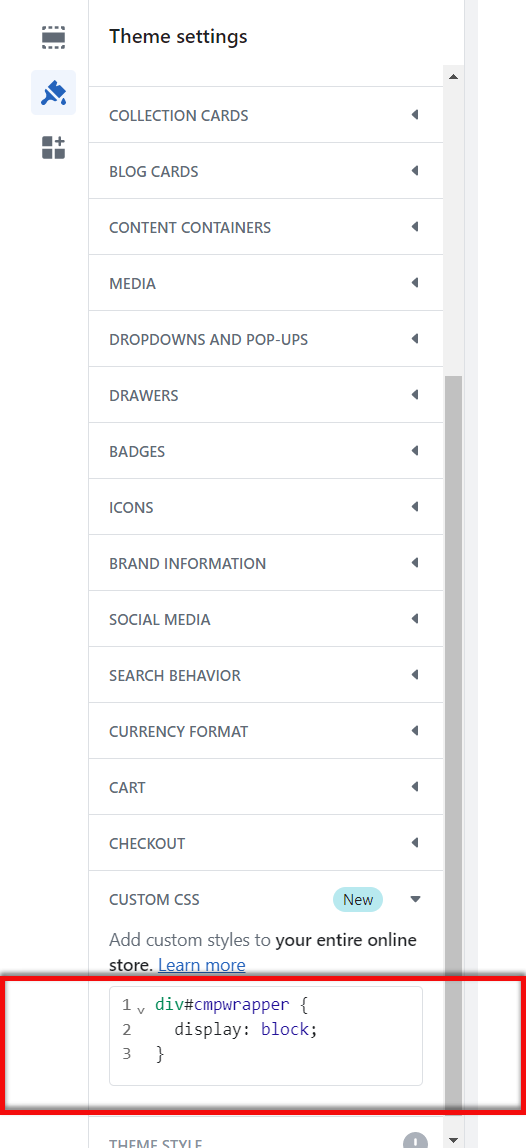
- In uw Shopify beheerder, ga naar Webwinkel > Thema's
- Klik Personaliseer.
- Klik Thema instellingen.
- Klik Aangepaste CSS.
- Voeg een nieuwe CSS-regel toe:
div#cmpwrapperdisplay: block;}

- Klik Bespaar.
Activeren/toestaan Shopify het bijhouden van
Om voor de Shopify interne tracking werkt, doe dan het volgende:
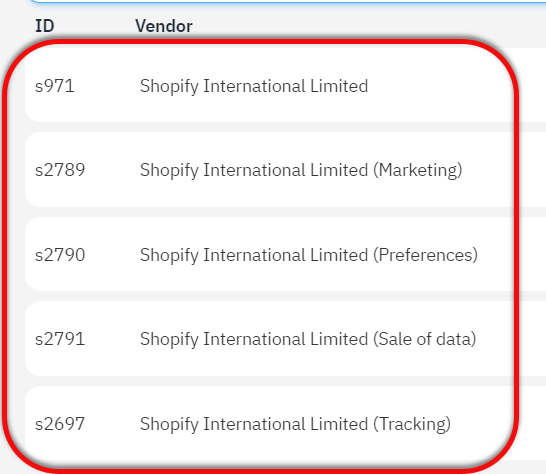
1. Als aanvulling op uw "s971 Shopify International Limited", voeg ook deze leveranciers toe (afhankelijk van uw behoeften):

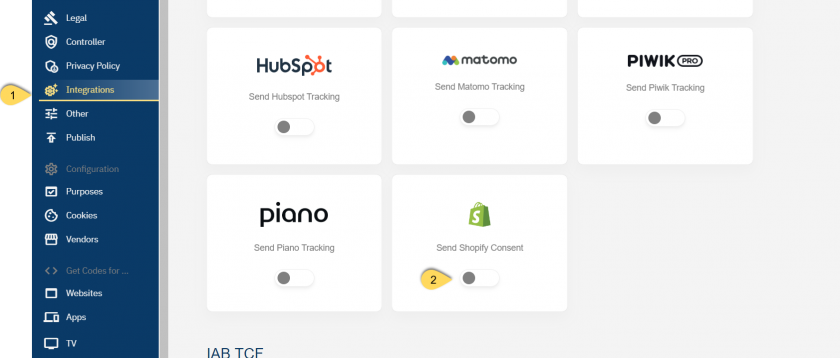
2. Activeer in uw CMP-instellingen => Integraties => Toestemmingsmodus de Shopify Toestemming

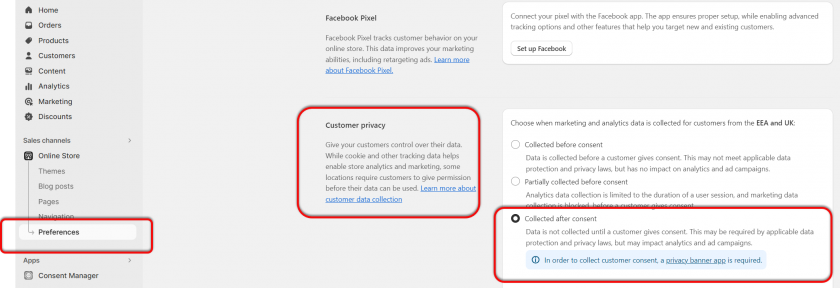
3. In je Shopify backend ga naar Verkoopkanalen => Online winkel => Voorkeuren => Privacy van klanten => Kies "Verzameld na toestemming"