Paginasnelheid optimaliseren bij gebruik consentmanager?
Als u (een) cookiebanner op uw website gebruikt, zal de websitesnelheid lager zijn vanwege de hoeveelheid extra scripts die geladen moeten worden. Hier zijn enkele tips hoe u uw paginasnelheid kunt verbeteren:
Technische optimalisatie
Gebruik een hoge cachetijd
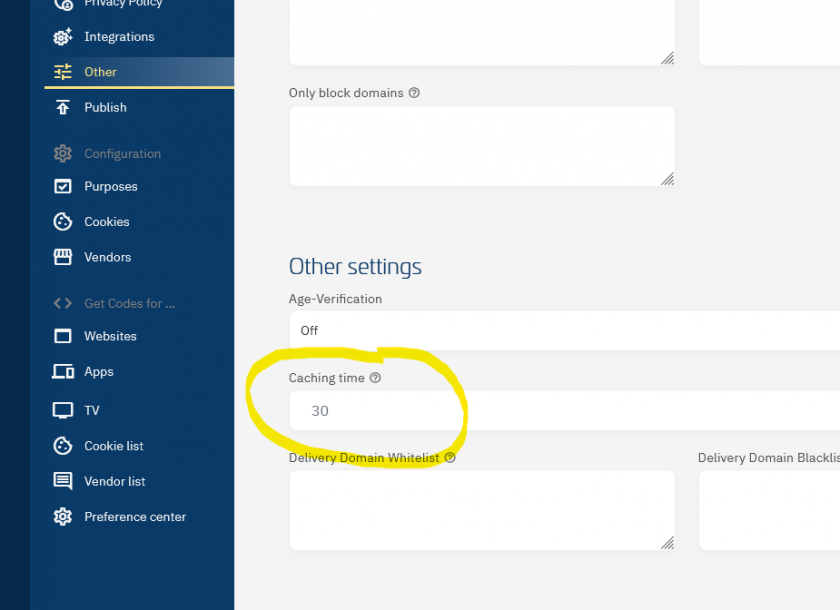
U kunt de tijd instellen gedurende welke scripts in de cache worden opgeslagen Menu > CMP's > Overige. De standaardwaarde is hier 30 minuten. Door hogere waarden te gebruiken, maakt u langere caching mogelijk en voorkomt u dat gebruikers de codes te vaak opnieuw moeten opvragen.

Halfautomatische blokkeercode gebruiken
De CMP biedt u twee codeversies: automatische en semi-automatische/handmatige blokkeercode. De semi-automatische blokkeercode wordt asynchroon geladen en heeft daarom een lagere impact op uw paginaprestaties. We raden ons altijd de semi-automatische blokkeringscode aan.
Voeg de code direct op de pagina toe
Het is altijd aan te raden om de CMP-code direct aan uw websitecode toe te voegen in plaats van de CMP-code via een TagManager of iets dergelijks toe te voegen. Het gebruik van een tagmanager zal het laden van de pagina's met ongeveer 200-500 ms vertragen en daarom een negatief effect hebben op uw CLS/LCP-scores (zie hieronder).
Plaats de CMP-code zo vroeg mogelijk in uw website
Om de CMP snel te laten laden, moet u de CMP-code zo vroeg mogelijk in uw <body> or <head> label.
Preconnect gebruiken
Om de verbindingstijden te verkorten, kunt u de volgende code toevoegen aan uw: <head>:
<link rel="preconnect" href="https://delivery.consentmanager.net">
<link rel="preconnect" href="https://cdn.consentmanager.net">
Houd er rekening mee dat: Afhankelijk van uw accountinstellingen kunnen de URL's die uw CMP gebruikt verschillen. Zorg ervoor dat u altijd het volledige subdomein (egadelivery.consentmanager.net) als preconnect.
Ontwerpoptimalisatie
Cumulatieve lay-outverschuiving (CLS)
Voor Google Search engine is de Cummulative Layout Shift (CLS) relevante ranking factoren. Om de impact van de CMP op uw website te verminderen, raden we het volgende aan:
- Gebruik geen externe lettertypen (maar indien nodig alleen door uzelf gehoste lettertypebestanden) in uw aangepaste CSS van uw consentmanager Design
- Gebruik geen externe afbeeldingen (of afbeeldingen) in uw aangepaste HTML van uw consentmanager ontwerp. Gebruik indien mogelijk inline SVG-afbeeldingen om een extra download van het afbeeldingsbestand te voorkomen.
- Gebruik geen externe CSS (@importregels) in uw aangepaste CSS van uw consentmanager Design
- Gebruik geen consentmanager Lay-outmodus "Push down" (CMP > Ontwerpen > Boxinstellingen) dat bovenaan het venster verschijnt
Grootste Contentful Paint (LCP)
Net als bij CLS (hierboven), is de LCP een andere rangschikkingsfactor. Om de impact van de CMP op uw website te verminderen, raden we het volgende aan:
- Volg de bovenstaande technische aanbevelingen (plaatsing van de code, preconnect etc.)
- Te gebruiken whitelabel proxy-modus waar mogelijk
- Probeer de toestemmingslaag zo te ontwerpen dat deze zo min mogelijk ruimte inneemt (meestal alleen mogelijk met bureaubladlay-outs)
- Stel de CMP-instellingen in om alleen de toestemmingslaag in EU/EER-landen weer te geven om de LCP-impact in andere landen te verminderen
- Als laadsnelheid essentieel is, raden we aan om geen import te gebruiken (configuratievariabele cmp_waitforimport) en het toestemmingsbereik in te stellen op domeinspecifieke toestemming (Menu > CMP's > Juridische instellingen > Toestemmingsbereik)
- Vermijd ontwerpen met achtergrondafbeeldingen
- U kunt instellen Menu > Ontwerpen > Bewerken > Gedrag zodat de laag pas verschijnt na x seconden en/of bij muisbewegingen. Dit kan helpen bij het omgaan met LCP.
Interactie naar volgende verf (INP)
INP beschrijft de tijd die de browser nodig heeft om te berekenen tussen gebruikersinteractie (bijvoorbeeld klikken op accepteren) en het moment waarop de interface reageert. In uw consentmanager opstelling Dit wordt voornamelijk beïnvloed door a) het aantal leveranciers en b) de ontwerpopties die u gebruikt. Hier zijn enkele aanbevelingen om de INP-waarde te verhogen:
- Gebruik zo min mogelijk leveranciers
- Groepeer leveranciers gelijkmatig per doel (het is bijvoorbeeld sneller om 10 leveranciers per 10 doeleinden te gebruiken dan 100 leveranciers gegroepeerd in 1 doel).
- Gebruik een ontwerp dat de leveranciers op de eerste laag niet toont (bijvoorbeeld geen uitgebreide leverancierslijst op de eerste laag)
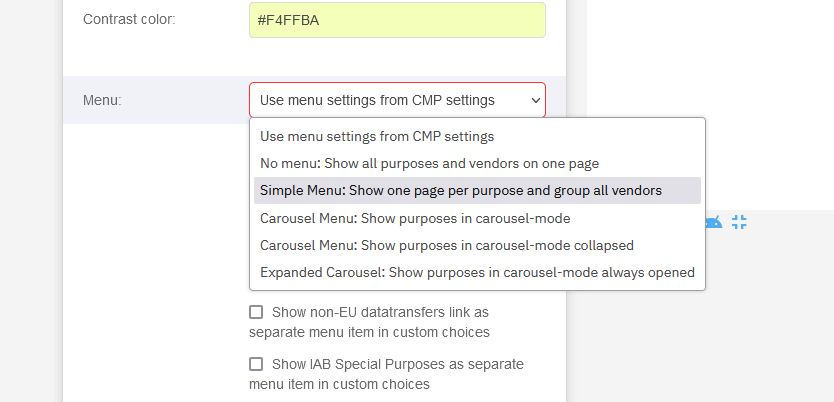
- Gebruik een ontwerp dat slechts een deel van de leveranciers op de tweede laag (voorkeurenlaag) toont. Dit kun je instellen in de ontwerpinstellingen door het vakje uit te vouwen "Pagina Aangepaste instellingen" > Menu. Gebruik een ontwerp met een menu en vermijd ontwerpen zonder menu of ontwerpen met uitgebreide carrousel.