[iOS] 0. Migratiegids
1.99.2
Nieuwe CmpConfig
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000Nieuwe CmpLayout
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)Nieuwe terugbelverzoeken
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Wijziging van opslagplaatsen
We veranderen onze repositories van Iubenda naar Github. Volg de onderstaande stappen om de nieuwste updates te behouden:
Cacaopod
Voor cacaopod zijn er geen wijzigingen. Zorg ervoor dat u de Pod gebruikt CmpSdk.
- Zorg ervoor dat Cocoapods is geïnstalleerd.
- Werk uw Cocoapods-versie bij naar 1.6.4 of hoger.
XC-kader
- Ons XC-Framework wordt nu gehost op GitHub. Toegang tot: https://github.com/iubenda/cm-sdk-xcframework.
- Kloon of download het XC-Framework uit de meegeleverde GitHub-repository.
Swift-pakketbeheerder
We ondersteunen nu de Swift Package Manager.
- Werk de afhankelijkheden van uw project bij om onze SDK op te nemen met behulp van SPM.
- De repository-URL voor de Swift Package Manager is: https://github.com/iubenda/cm-sdk-xcframework.
- Volg de officiële Swift Package Manager-documentatie om de SDK in uw project te integreren.
Van 1.xx tot 1.6.0
Het is belangrijk op te merken dat het upgraden naar een nieuwe versie van een app niet altijd een naadloos proces is. In sommige gevallen moet u mogelijk uw code wijzigen of uw afhankelijkheden bijwerken om ervoor te zorgen dat uw app correct werkt.
Werk CMP-ID's bij naar code-ID's voor voortgezet gebruik van de SDK
We brengen enkele wijzigingen aan in de CMP-ID's die worden gebruikt om onze CMP te identificeren. Om ervoor te zorgen dat u onze SDK kunt blijven gebruiken, is het noodzakelijk om de CMP-ID's met het nieuwe Code-ID's die te vinden is in het admin-gedeelte voor de SDK-code.
Hoe werkt u de CMP-ID's bij?
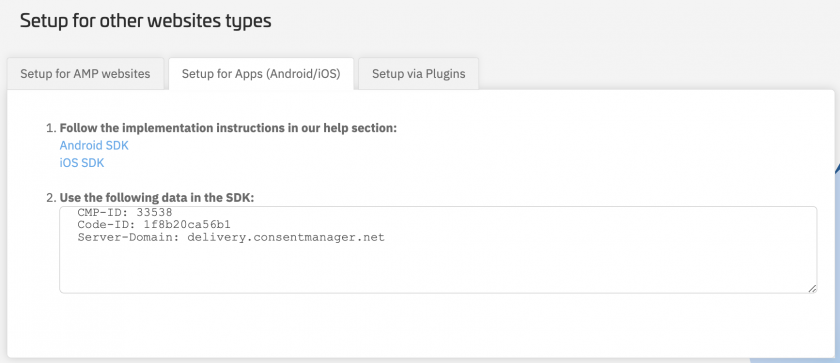
Om de CMP-ID's bij te werken, moet u zich aanmelden bij het beheerdersgedeelte van de Consentmanager en zoek de nieuwe code-ID's (Code ophalen -> Instellingen voor apps (Android/iOS)). Zodra je de nieuwe hebt Code-ID, je kunt de vervangen CMP-ID in uw SDK-code mee
We raden u aan uw SDK-code bij te werken met de nieuwe Code-ID's zo snel mogelijk om ervoor te zorgen dat u ons CMP ononderbroken kunt blijven gebruiken.
Houd er rekening mee dat het einde van de levensduur van de CMP-ID is gepland december 2023. Dit betekent dat de CMP-ID na die datum niet meer wordt ondersteund. Als u vragen of opmerkingen heeft over deze migratie, aarzel dan niet om contact op te nemen met ons ondersteuningsteam voor hulp!
Veranderingen van constructeur
We hebben de constructoroproepen gewijzigd en het eenvoudiger gemaakt. Er zijn nu in feite twee hoofdconstructeurs. Die kan als volgt worden geïnitialiseerd:
/** Initialize with CmpConfig */
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpConsentTool = cmpConsentTool(CMPConsentTool(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self))
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Wijzigingen om te controleren op Consentlayer
In de vorige versie van de CMP SDK was de controle voor de toestemmingslaag geïntegreerd in de hoofdconstructorfunctie die wordt aangegeven door de auto update parameter. In de nieuwe versie van de app hebben we de check gescheiden in een nieuwe functie genaamd initialize(). Deze wijziging is aangebracht om de betrouwbaarheid en consistentie van de controle op de toestemmingslaag te verbeteren.
Om de functie initialize() te gebruiken, kunt u createInstance() aanroepen met de vereiste parameters en de functie initialize() toevoegen aan het geretourneerde object:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()Nieuwe API-functies
In de vorige versie van de CMP SDK waren er geen functies om informatie op te halen over de ingeschakelde en uitgeschakelde leveranciers van de gebruiker, of om leveranciers- en doellijsten in en uit te schakelen. In de nieuwe versie van de app hebben we verschillende nieuwe API-functies toegevoegd waarmee je dieper kunt communiceren met de toestemmingslaag.
De nieuwe API-functies zijn:
-
getAgreedVendors (getEnabledVendors): Deze functie retourneert een tekenreeks met de ID's van de leveranciers waarmee de gebruiker heeft ingestemd. -
getAgreedVendorList(getEnabledVendorList): Deze functie retourneert een lijst met de ID's van de leveranciers waarmee de gebruiker heeft ingestemd. -
getDisabledVendors: Deze functie retourneert een lijst met de ID's van de leveranciers die de gebruiker heeft uitgeschakeld. -
enableVendorList: Deze functie schakelt de opgegeven leveranciers in. -
disableVendorList: Deze functie schakelt de opgegeven leveranciers uit. -
enablePurposeList: Deze functie maakt de gespecificeerde doeleinden mogelijk en werkt standaard de leverancierslijst bij. -
disablePurposeList: Deze functie schakelt de gespecificeerde doeleinden uit en werkt de leverancierslijst standaard bij. -
rejectAll: Deze functie simuleert de afwijzing door een gebruiker van alle leveranciers en doeleinden. Het vereist eenOnConsentReceivedCallbackcallback-functie om de asynchroniciteit van de API af te handelen. -
acceptAll: Deze functie simuleert de acceptatie door een gebruiker van alle leveranciers en doeleinden. Het vereist eenOnConsentReceivedCallbackcallback-functie om de asynchroniciteit van de API af te handelen.
De rejectAll en acceptAll functies vereisen een callback-functie om de asynchroniciteit van de API af te handelen. U moet alle bedrijfslogica implementeren die afhankelijk is van de resultaten van deze functies binnen de callback-functies om ervoor te zorgen dat uw app correct wordt bijgewerkt.
Update naar nieuwe naamgevingsconventies voor interfaces
We hebben enkele wijzigingen aangebracht in onze interfacenaamgevingsconventies om de API van de native SDK's te synchroniseren en voor een beter begrip van het domein. Als gevolg van deze wijzigingen zijn enkele API-handtekeningen gewijzigd en zijn enkele nieuwe methoden geïntroduceerd.
Dit zijn de wijzigingen die zijn aangebracht:
| Oude API-handtekening | Nieuwe API-handtekening |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Update Error Callback met CMP Error Types
We introduceren CMP-fouttypen in de fout-callback om meer flexibiliteit te bieden en meer onderscheidend gedrag mogelijk te maken, afhankelijk van het type fout dat optreedt. Met deze update kunt u verschillende soorten fouten effectiever afhandelen, wat ervoor zorgt dat uw gebruikers de best mogelijke ervaring hebben.
Wat zijn CMP-fouttypen?
CMP-fouttypen zijn een reeks fouttypen die zijn geïntroduceerd in de foutcallback. Deze fouttypen worden gebruikt om het type fout te identificeren dat is opgetreden en ze kunnen worden gebruikt om verschillende gedragingen te activeren, afhankelijk van het type fout.
De vier CMP-fouttypen die zijn geïntroduceerd, zijn:
- Netwerkfout
- Time-outFout
- ToestemmingReadWriteError
- onbekende fout
Welke invloed heeft deze wijziging op uw code?
Ter ondersteuning van de nieuwe CMP-fouttypen is de handtekening van de fout-callback bijgewerkt. De nieuwe handtekening is:
func onCMPError(type: CmpErrorType, message: String?)
U moet uw code bijwerken om de nieuwe handtekening te gebruiken en om de verschillende soorten fouten op de juiste manier af te handelen.
Hoe ga je om met verschillende soorten fouten?
Om verschillende soorten fouten af te handelen, kunt u de parameter CmpErrorType gebruiken die wordt doorgegeven aan de foutcallback. Deze parameter bevat het type fout dat is opgetreden, dat u kunt gebruiken om ander gedrag te activeren.
U kunt bijvoorbeeld een NetworkError anders afhandelen dan een ConsentLayerError. U kunt de parameter CmpErrorType gebruiken om het type fout te bepalen en het juiste gedrag te activeren.
Een voorbeeld voor een implementatie kan er als volgt uitzien:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}Nieuwe callback voor het identificeren van gebruikersknopgebeurtenissen:
We hebben een nieuwe callback-functie toegevoegd, OnCmpButtonClickedCallback, die kan worden gebruikt om de interacties van gebruikers met de toestemmingslaag te bepalen door de specifieke knopklikgebeurtenissen vast te leggen. Deze callback helpt ontwikkelaars inzicht te krijgen in gebruikersvoorkeuren en de gebruikerservaring dienovereenkomstig aan te passen.
Een voorbeeld voor een implementatie kan er als volgt uitzien:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}