[iOS] 1. consentmanager SDK-integratie
De consentmanager SDK voor iOS-apps implementeert en biedt functionaliteit om de gebruiker te informeren over gegevensbescherming en om toestemming van de gebruiker te vragen en te verzamelen. Het stelt app-ontwikkelaars in staat de consentmanager service in hun app.
Hoe het werkt
- Integreer de SDK in de app en configureer de SDK-instellingen
- Zodra de SDK is geïntegreerd in een app, biedt de SDK functies voor de app-ontwikkelaar om toestemmingsgegevens op te halen
- Zodra de app start, haalt de SDK automatisch informatie op van de consentmanager servers om de SDK voor te bereiden op het gebruik ervan.
- Het wordt aanbevolen dat de app bij het opstarten van de app een klasse-instantie maakt
CMPConsentTool. Zodra dit is gemaakt, toont de SDK indien nodig automatisch het toestemmingsscherm. - Wanneer de app persoonlijke gegevens wil verwerken, moet deze de SDK "vragen" of toestemming is gegeven voor het specifieke doel en de leverancier.
Installatie via Cocoapod
Vind de compatibele native SDK-versies hier.
Voeg bibliotheek toe met Cocoapod
U kunt de consentmanager SDK door toe te voegen CmpSdk naar uw Podfile zoals uitgelegd in het onderstaande voorbeeld:
target 'YourProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'CmpSdk'
target 'YourProjectTests' do
inherit! :search_paths
# Pods for testing
end
...
endZodra dit is gebeurd, moet u rennen pod install in uw projectmap om het consentmanager SDK. Open hierna het *.xcworkspace en bouwen.
Nadat u alle stappen hebt gevolgd, moet uw afhankelijkheid zijn geïnstalleerd en kunt u doorgaan en deze in uw project gebruiken.
Installatie via Swift Package Manager
- Open Swift-pakketbeheer.
- Ga naar
File>Swift Packages>Add Package Dependency. - Voeg de URL van de SDK-opslagplaats toe
U ziet nu een nieuw venster waarin u de URL van de opslagplaats van de SDK kunt invoeren. De meeste SDK's worden gehost op GitHub, dus de URL ziet er vaak zo uit
https://github.com/iubenda/cm-sdk-xcframework.git
Nadat u de URL heeft ingevoerd, klikt u opNext. - Selecteer de SDK-versie
SPM haalt nu de repository op en vraagt u een versie te selecteren.
U kunt ervoor kiezen om het pakket toe te voegen door een versieregel te selecteren:
-Up to Next Major: Hiermee wordt het pakket bijgewerkt naar de volgende hoofdversie. Het is de aanbevolen optie omdat het updates toevoegt die geen belangrijke wijzigingen hebben.
-Up to Next Minor: Hiermee wordt het pakket bijgewerkt naar de volgende secundaire versie.
-Exact: Hiermee vergrendelt u het pakket op een specifieke versie. Er worden geen updates geïnstalleerd.
Selecteer de versie die u wilt gebruiken en klikNext. - Voeg de SDK toe aan uw doel
Selecteer op het volgende scherm de doelen waaraan u de pakketafhankelijkheid wilt toevoegen. Doelen zijn meestal uw app en eventuele tests die u heeft. KlikFinishom het proces te voltooien. - Importeer de SDK
Nu de SDK aan uw project is toegevoegd, moet u deze importeren om hem te gebruiken. Ga naar het bestand waarin u de SDK wilt gebruiken en voeg bovenaan de volgende importverklaring toe:
import CmpSdkStart de SDK
Met de app-start (meestal uw viewDidLoad-functie) kunt u Dan moet je maak een instantie van klasse CMPConsentTool. Dit haalt automatisch de benodigde gegevens van onze server op en bepaalt of het toestemmingsscherm moet worden weergegeven of niet. Als dat het geval is, toont de SDK op dit punt automatisch het toestemmingsscherm, verzamelt de gegevens en verstrekt de gegevens aan de app. De instantie kan vervolgens worden gebruikt om toestemmingsgegevens van de SDK op te halen om deze in de app te gebruiken.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
// optional configure additional parameter
cmpConfig.isAutomaticATTRequest = true;
// initialize the SDK
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig)
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Houd er rekening mee dat het belangrijk is om de SDK te initialiseren in de viewDidLoad-methode. Anders is de weergave mogelijk niet klaar voor gebruik en kan de SDK mislukken.
Zorg ervoor dat u de juiste configuratiegegevens gebruikt. De configuratiegegevens vindt u in uw consentmanager account bij Menu > CMP's > Code voor apps ophalen > Code-ID
SwiftUI
Om de SDK in een SwiftUI-omgeving te integreren, moet u een: UIViewController die is verpakt in een UIViewControllerVertegenwoordigbaar. U kunt meer informatie vinden over op de officiële Apple-documentatie. Voordat u de SDK integreert, moet u ervoor zorgen dat u de module al in uw project hebt geïntegreerd.
1. We beginnen met het maken van een gebruikelijke UiViewController vergelijkbaar met de voorbeelden voor Swift/Objective C
import UIKit
import consentmanager
class CmpViewController: UIViewController {
struct config {
static let domain = "Server-Domain from consentmanager, e.g. delivery.consentmanager.net"
static let appId = "Code-ID from consentmanager, e.g. b238acdf1a..."
static let appName = "testApp"
static let language = "DE"
}
var cmpManager: CMPConsentTool? = nil
private func setupCmpConfig() {
// Do any additional setup after loading the view.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withErrorListener(onCMPError)
.withCloseListener(onClose)
.withOnCMPNotOpenedListener(onCMPNotOpened).initialize()
}
func onClose() -> Void {
NSLog("closed event");
}
func onOpen() -> Void {
NSLog("opened event");
}
func onCMPNotOpened() -> Void {
NSLog("not opened event");
}
override func viewDidLoad() {
super.viewDidLoad()
setupCmpConfig();
let button = UIButton.init(frame: CGRect.init(x: 10, y: 100, width: 100, height: 50))
button.setTitle("Consent", for: .normal)
button.backgroundColor = .red
button.addTarget(self, action: #selector(onShowConsentClicked), for: .touchUpInside)
self.view.addSubview(button)
}
/**
* Show consent button was clicked
*/
@objc func onShowConsentClicked(sender: UIButton!) {
cmpManager!.openView()
}
}
2. Om de controller te gebruiken in de snelleUI je moet een UIViewControllerRepresentable maken die de CmpViewController:
import SwiftUI
struct CmpViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let cmpViewController = CmpViewController()
return cmpViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
3. Nu kunnen we de . gebruiken ControllerBekijken binnen de SwiftUI-context:
import SwiftUI
@main
struct cmpApp: App {
var body: some Scene {
WindowGroup {
CmpViewControllerRepresentable()
}
}
}
Er wordt een voorbeeldproject gegeven hier
Interne app-links en witte lijst met domeinen
Om de functionaliteit te implementeren waarbij bepaalde domeinen op de witte lijst staan en, wanneer ze worden geopend binnen het toestemmingsplatform (CMP) WebView, niet worden geopend in een externe browser zoals Safari maar binnen de WebView zelf, kunt u een callback-mechanisme implementeren om aangepaste acties uit te voeren op basis van de domein, zoals het openen van een andere ViewController:
cmpConfig.domainWhitelist = ["add your domains to be whitelisted"]
cmpManager.withOnCmpLinkClickListener({ url, decisionHandler in
//check URL and add the nav action
decisionHandler!.pointee = WKNavigationActionPolicy.allow
decisionHandler!.pointee = WKNavigationActionPolicy.cancel
// return shouldCloseWebView (true) or stay open (false)
return true
})
De SDK gebruiken
Controleer op toestemming
Om te controleren of een leverancier of doel toestemming heeft, kunt u de twee methoden gebruiken:
if(consentTool!.hasPurposeConsent("52"))
{
if(consentTool!.hasVendorConsent("s26"))
{
//do something with data
}
}Beide methoden hasPurposeConsent en hasVendorConsent vereisen twee parameters:
- id - String van de leverancier of het doel-ID. Houd er rekening mee dat leveranciers-ID's verschillende formaten kunnen hebben ("123", "s123" en "c123"), controleer dit nogmaals met Menu> Leveranciers en Menu> Doeleinden in consentmanager account.
- isIABVendor / isIABPurpose - Als de leverancier of het doel een leverancier / doel is die de IAB TCF-standaard volgt, moet u een true instellen, anders een false.
Onthoud: alle leveranciers die niet tot de IAB behoren, hebben ID's die beginnen met een "s" of "c" (bijv. "S123"); leveranciers die tot de IAB behoren, hebben ID's die niet beginnen met een "s" of "c".
Het toestemmingsscherm opnieuw openen
Om de gebruiker in staat te stellen de keuzes te wijzigen, kunt u gewoon bellen openView()
cmpConsentTool!.openView()Toestemmingsinformatie doorgeven aan andere bronnen
In sommige gevallen kan een systeemeigen app webviews bevatten om bepaalde zaken, zoals advertenties of inhoud van advertenties, weer te geven. Gebruik de functie om de toestemmingsinformatie van de SDK naar de webview te verzenden:
consentData = CmpConsentTool.exportCmpString();Dit exporteert de toestemmingsinformatie en alle verdere gegevens die de CMP nodig heeft. Vervolgens kunt u deze informatie doorgeven aan de CMP in uw webview door deze toe te voegen aan de URL die wordt opgeroepen in de webview:
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData);
/** to pass the att status you can use the cmpatt parameter (1=accepted, 2=declined) */
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData + "&cmpatt=1");
Integratie met Apple Tracking Transparency (ATT)
Als u tracking of analyses in uw app gebruikt, raden we u aan de handleiding te lezen ATT-implementatie hier.
Een aangepaste lay-out maken
Voor een aangepaste lay-out zijn er 2 callback-functies die de viewController en de uiView bieden. In het onderstaande voorbeeld ziet u hoe u de lay-out kunt aanpassen
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .formSheet
//example of customizing controller
})
.withCmpViewConfigurationBlock({ uiView in
cmpLayout?.apply(to: uiView)
// or use your own uiView logic
})Aangepaste gebeurtenisluisteraars
Om extra proceslogica toe te voegen kunt u gebruik maken van Event Listeners. De volgende gebeurtenisluisteraars zijn beschikbaar:
| Naam |
komt voor
|
|
CmpOpenListener |
Luisteraar voor gebeurtenis toen CMP werd geopend |
|
CmpCloseListener |
Luisteraar voor gebeurtenis wanneer CMP is gesloten |
|
CmpNotOpenedListener |
Luisteraar voor gebeurtenis wanneer CMP niet hoeft te worden geopend |
|
CmpErrorListener |
De luisteraar wordt gebeld als er een fout optreedt tijdens het aanroepen van de server of het weergeven van de weergave. |
|
CmpButtonClickedListener |
Luisteraar voor gebeurtenis wanneer op de knop wordt geklikt en de toestemmingslaag wordt gesloten |
|
CmpATTrackingStatusChangedListener |
Luisteraar voor ATTrackingstatus gewijzigd |
|
opCmpUpdateGoogleConsent |
Luisteraar voor wijzigingen in de toestemmingsmodus |
Toestemming voor importeren/exporteren
Om de toestemming te importeren of exporteren, kunt u de functie gebruiken: exportCMPData() en importCMPData(String cmpData). Check het voorbeeld hieronder:
// Instanstiate CMPConsentTool()
cmpConsentTool = CMPConsentTool.init(...)
// Importing consent data if you like
cmpConsentTool.importCmpString("${your consentString}");
// ... Your code here ...
// Exporting Consent data
let consentString : String = CMPConsentTool.exportCmpString()De consentString die u moet doorgeven, moet base64-gecodeerd zijn.
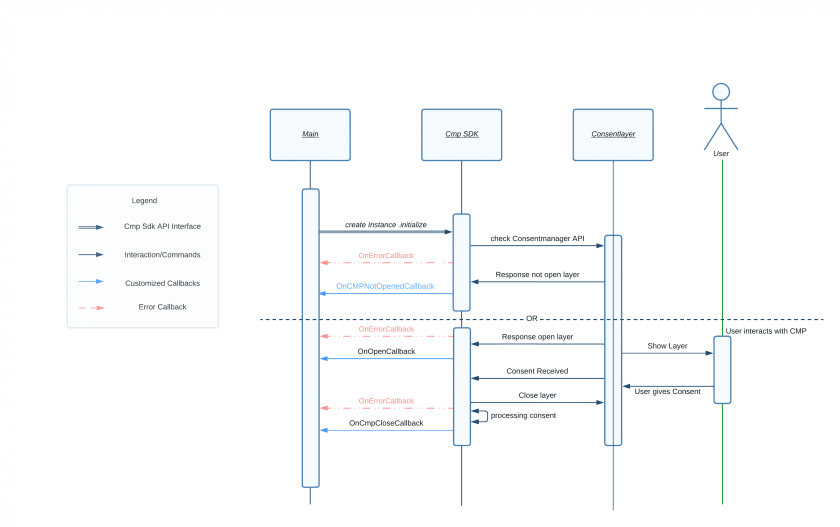
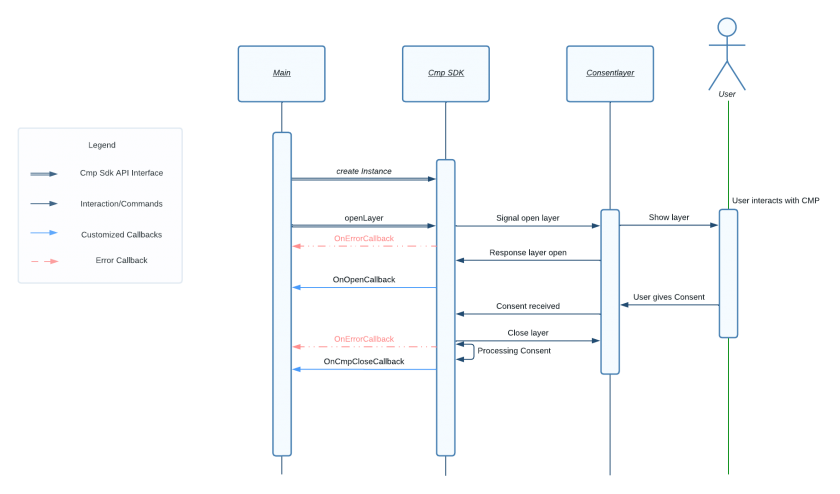
CMP SDK-volgordediagram
In dit voorbeeld laten we u drie mogelijke SDK-reeksstromen zien om de consentmanager en daar processen.
1. Bij het maken van een instantie met behulp van de initialiseren functioneren, zijn er twee mogelijke uitkomsten. De eerste is wanneer de toestemmingsmanager-API de SDK informeert dat de CMP niet kan worden geopend, waardoor de OnCmpNotOpenedCallback. Het tweede resultaat is wanneer de toestemmingslaag wordt geopend, waardoor de gebruiker ermee kan communiceren, en dit activeert de AanOpenTerugbellen. Zodra de gebruiker toestemming geeft en de toestemming is verwerkt, wordt de OnCmpCloseCallback wordt genoemd.
Houdt u er rekening mee dat de OnErrorTerugbellen wordt weergegeven door de rode onderbroken pijllijnen om voorbeelden te geven van wanneer fouten kunnen optreden tijdens het proces.
2. Een instantie maken en de openAndCheckConsent functies zullen tot een soortgelijk proces leiden. Het verschil is dat door het aanmaken van het exemplaar en de controle op de toestemmingsmanger-API te ontkoppelen, u de mogelijkheid krijgt om bedrijfslogica toe te voegen en te communiceren met de bibliotheken-API.
3. Een instantie maken en de openlaag functie opent de laag zonder de consentmanager, als het nodig is. Als er al toestemming is gegeven, worden de opties en instellingen aan de gebruiker getoond. Het procesverloop ziet er als volgt uit:
Logging
Wanneer u onze iOS SDK gebruikt, kan het nodig zijn om loggegevens voor verschillende doeleinden te debuggen of te analyseren. De door onze SDK gegenereerde logboeken zijn getagd onder "CmpConfig", zodat u eenvoudig alleen de relevante logboeken kunt filteren en bekijken. Deze handleiding biedt stapsgewijze instructies voor het openen van deze logboeken in Xcode.
Zoek naar het label
In de foutopsporingsconsole van Xcode kunt u zoeken naar logboeken die specifiek zijn getagd met 'Toestemming' of 'CMP' om de logboeken te isoleren die door onze SDK zijn gegenereerd.
Optioneel: Pas het uitgebreide niveau aan
In CmpConfig, kunt u het uitgebreide niveau aanpassen voor meer gedetailleerde logboeken.
cmpConfig.isDebugMode = true
cmpConfig.logLevel = CmpLogLevel.debug- Maakt gedetailleerdere logboeken mogelijk
- Handig voor foutopsporing en analyse.
Door het uitgebreide niveau aan te passen, kunt u uitgebreidere logboekinformatie verkrijgen, wat helpt bij het opsporen van fouten en het analyseren van het gedrag van onze SDK in uw toepassing.