Werken met AdRoll / NextRoll Pixel
Als u AdRoll / NextRoll Pixel op uw website gebruikt, volgt u deze stappen om ervoor te zorgen dat de pixels op een GDPR-compatibele manier worden gebruikt:
Installeer de ConsentManager.net toestemmingstool
- plaats uw NextRoll Pixel op uw sitepagina's.
- Ga naar ConsentManager.net.
- Klik op Nu gratis proberen! en meld je aan.
- Configureer uw opstelling:
- Log in op je consentmanager.net-account
- Ga naar CMP's en klik op tovenaar
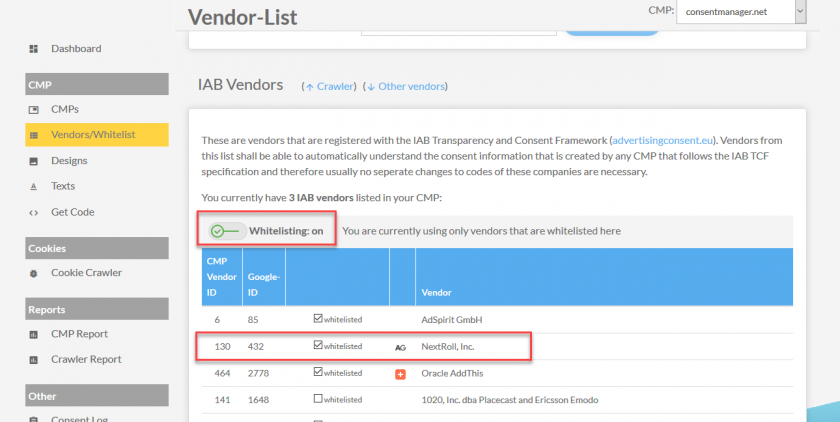
- Ga naar Leveranciers / witte lijst en activeer whitelisting op de IAB-leverancierslijst
- Zorg ervoor dat u de leverancier op de witte lijst zet NextRoll, Inc. (leverancier-ID 130)

- Klik op Get Code en volg de stappen om de code in uw website in te voegen
- Zorg ervoor dat de ConsentManager.net CMP kan de NextRoll-pixel blokkeren:
- Als u een TagManager (bijv. Google TagManager, Tealium, ...) op uw website heeft, raadpleeg dan de noodzakelijke stappen in het helpgedeelte Integratie via TagManagement Sofware
- Als u geen TagManager op uw website heeft, moet u de AdRoll-pixelcode aanpassen door de eerste regel te wijzigen. Uw nieuwe code zou er ongeveer zo uit moeten zien:
<script data-cmp-vendor="130" type="text/plain" class="cmplazyload">
adroll_adv_id = "YOURADVERTISERID";
adroll_pix_id = "YOURPIXELID";
(function () {
var _onload = function(){
if (document.readyState && !/loaded|complete/.test(document.readyState)){setTimeout(_onload, 10);return}
if (!window.__adroll_loaded){__adroll_loaded=true;setTimeout(_onload, 50);return}
var scr = document.createElement("script");
var host = (("https:" == document.location.protocol) ? "https://s.adroll.com" : "http://a.adroll.com");
scr.setAttribute('async', 'true');
scr.type = "text/javascript";
scr.src = host + "/j/roundtrip.js";
((document.getElementsByTagName('head') || [null])[0] ||
document.getElementsByTagName('script')[0].parentNode).appendChild(scr);
};
if (window.addEventListener) {window.addEventListener('load', _onload, false);}
else {window.attachEvent('onload', _onload)}
}());
</script>








