Werken met contentpass-integratie
Houd er rekening mee dat: De contentpass-functie is niet in alle pakketten beschikbaar.
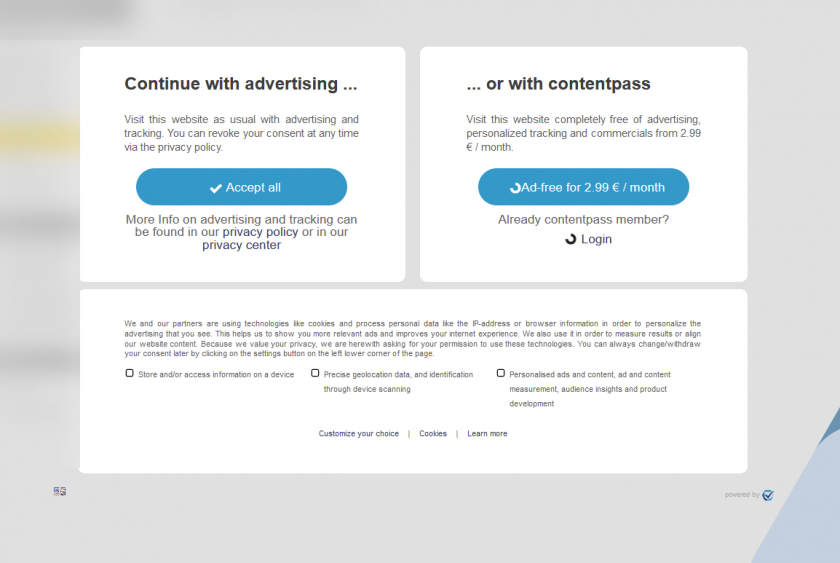
De consentmanager CMP heeft een geïntegreerde verbinding met de inhoudspas betalingsgateway. Eenmaal ingeschakeld, kan een bezoeker kiezen om a) toestemming te geven voor advertenties en daarom gratis door de website te browsen of b) om een klein bedrag te betalen en dus zonder advertenties op de website te blijven surfen.

Hoe gebruik je de contentpass-integratie?
Om de contentpass-integratie te gebruiken, moet u de volgende stappen uitvoeren:
- Registreer je hier met contentpass.
- Zodra je je hebt geregistreerd, ontvang je een contentpass-ID en een (sub-) domeinnaam die je tijdens het onboarding-proces instelt.
- Stel je DNS zo in dat het overeenkomt met het subdomein dat door contentpass wordt gegeven.
- Stel uw consentmanager account zoals gewoonlijk: gebruik IAB TCF voor uw advertentieleveranciers, stel uw leverancierslijst in, stel uw doeleinden en cookies in.
- Login in consentmanager en ga naar Menu> Ontwerpen> Nieuw ontwerp maken.
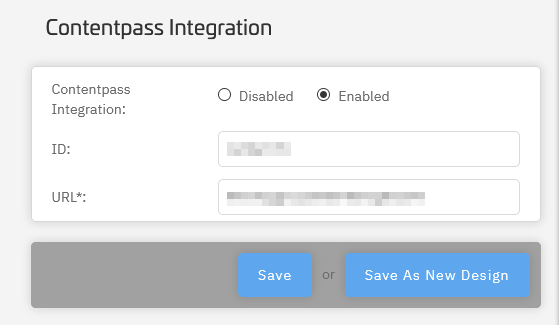
- Scroll naar beneden naar het vak "Contentpass-integratie" en schakel dit in. Voer uw ID en contentpass-URL in (meestal een subdomein zoals cp.uwdomein.com):

- Style het ontwerp zoals je nodig hebt (zie hieronder).
- Sla de ontwerp en wijs het toe aan uw CMP
- Werk uw advertentiecodes op uw website bij voor het blokkeren van contentpass (zie hieronder).
Advertenties blokkeren als de gebruiker een betaald abonnement heeft
Gebruikers die een betaald Contentpass-abonnement hebben, moeten alle advertenties en tracking van derden op uw website blokkeren. Om het proces te automatiseren, moet u de HTML-attributen toevoegen class="cmplazyload" en data-cmp-block="contentpass" aan alle advertentiecodes op uw website en wijzig eventuele src attribuut van de adcodes naar data-cmp-src. Dit is vergelijkbaar met de handmatige blokkering mechanisme:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Het ontwerp aanpassen
Wanneer de contentpass-integratie wordt gebruikt, raden we aan om de volgende ontwerpinstellingen in te stellen:
- Boxinstellingen> Positie: midden / midden
- Box-instellingen> Website verbergen: Ja
- Box-instellingen> Box-grootte> Desktop> Max. Breedte: 1000px
- Box-instellingen> Achtergrondkleur: # FFFFFF00
- Welkomstpagina> Doeleinden> Doelen op eerste scherm: vermeld alleen de namen (of gebruik macro's om de doeleinden in de tekst te plaatsen)
- Knoppen> Knoppen: accepteren
- Knoppen> Knopstijl> Hoeken: afgerond
- Knoppen> Knopstijl> Breedte: 290 px (of breder)
- Knoppen> Knopstijl> Opvulling: 15px (of breder)
- Aangepaste CSS:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
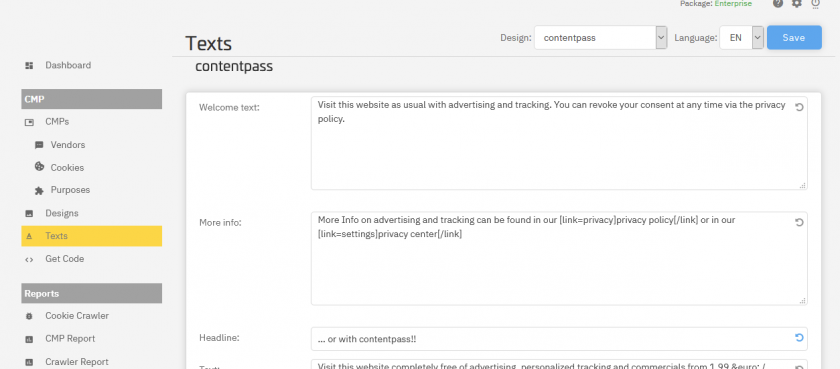
.cmpcontentpassboxbottom{margin-top:10px;}Zodra het ontwerp is opgeslagen, vindt u nieuwe opties voor tekstvertaling onder Menu> Teksten> contentpass om de tekst aan te passen die aan de rechterkant van het welkomstscherm wordt weergegeven:

Let op: dat de volgorde van de elementen wordt gewijzigd en dat sommige teksten op een andere positie worden geplaatst wanneer contentpass is ingeschakeld dan wanneer deze niet is ingeschakeld.








