Hoe codes en cookies van derden te blokkeren als er geen toestemming wordt gegeven?
Automatisch versus handmatig blokkeren
ConsentManager biedt handmatige en automatische blokkering van codes en cookies. Ondanks dat automatische blokkering eenvoudiger te installeren is, raden we om redenen van compliance aan om handmatige blokkering te gebruiken!
Hier is een vergelijking van de twee blokkeermethoden:
|
Automatische blokkering
U kunt meer lezen over Automatische blokkering van codes en cookies hier. |
Handmatige blokkering
We raden u aan handmatige blokkering te gebruiken om nalevingsproblemen te voorkomen! |
Handmatige blokkering van codes en cookies
De CMP kan het laden van advertenties op uw website uitstellen totdat toestemming is gegeven. Om deze functie in te schakelen, moet u bestaande creatieve codes op uw website wijzigen.
Houd er rekening mee dat het blokkeren / uitgesteld laden alleen werkt met asynchrone scriptcodes en Iframe-codes en niet met synchrone scriptcodes.
Iframe-codes
Volg deze stappen als u een iframe-code wilt uitstellen:
- Verander de
src="…"attribuut van het iframe aandata-cmp-src="…" - Voeg een nieuwe
src="about:blank"toe te schrijven aan het iframe - Als een
class="…"bestaat, toevoegencmplazyloadtot de waarde. Als klasse niet bestaat, voegt u het kenmerk inclusief de waarde toeclass="cmplazyload" - Voeg een nieuw kenmerk toe
data-cmp-vendor="x"en / ofdata-cmp-purpose="x"om de code alleen af te vuren als toestemming voor deze leverancier en doel is gegeven. Zie info hieronder.
Voorbeeldcode vóór wijziging:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Voorbeeldcode na wijziging:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>asynchrone scriptcodes
Als u de belasting van een async wilt uitstellen. Scriptcode, volg deze stappen:
- Als een
src="..."bestaat, wijzig desrc="…"attribuut van het script aandata-cmp-src="…" - Als een
type="..."bestaat, verander de waarde intext/plain, anders voegt u het kenmerk toe met deze waardetype="text/plain". - Als een
class="…"bestaat, toevoegencmplazyloadtot de waarde. Als klasse niet bestaat, voegt u het kenmerk inclusief de waarde toeclass="cmplazyload" - Voeg een nieuw kenmerk toe
data-cmp-vendor="x"en / ofdata-cmp-purpose="x"om de code alleen af te vuren als toestemming voor deze leverancier en doel is gegeven. Zie info hieronder.
Voorbeeldcode 1 vóór wijziging:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Voorbeeldcode 1 na wijziging:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Voorbeeldcode 2 vóór wijziging:
<script type="text/javascript">
console.log("do something here");
</script>Voorbeeldcode 2 na wijziging:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Andere pagina-elementen blokkeren
Het hierboven beschreven blokkeringsmechanisme kan worden gebruikt met in principe alle HTML-elementen die gegevens van derden laden:
- beeld
- video-
- (bron)
- object
- insluiten
- link (Opmerking: gebruik data-cmp-href in plaats van data-cmp-src)
Extra attributen
De volgende aanvullende kenmerken kunnen worden toegevoegd aan script- / iframe-codes om de levering verder af te stemmen op bepaalde toestemmingsresultaten:
|
attribuut |
Omschrijving |
|
|
indien aanwezig, zal CMP het iframe verbergen als er geen toestemming wordt gegeven en het iframe zichtbaar maken als er toestemming wordt gegeven |
|
|
CMP activeert dit script / iframe alleen met toestemming van de leverancier Kan ook waarde bevatten |
|
|
CMP activeert dit script / iframe alleen als daarvoor toestemming is gegeven Kan ook waarde bevatten |
|
|
CMP geeft een voorbeeld weer (zie dynamische inhoudsblokkering) element in deze positie. |
|
|
Vertelt de CMP om alle andere elementen met class te deblokkeren xxx zodra dit element wordt gedeblokkeerd. |
|
|
Hiermee kunt u de koptekst van het voorbeeld aanpassen. |
|
|
Hiermee kunt u de tekst van het voorbeeld aanpassen. |
|
|
Hiermee kunt u de knoptekst van het voorbeeld aanpassen. |
|
|
Hiermee kunt u de tekst van het selectievakje van het voorbeeld aanpassen. Indien ingesteld op een lege string, wordt het selectievakje niet weergegeven. |
|
|
Hiermee kunt u de afbeelding van het voorbeeld aanpassen. |
data-cmp-preview-bgcolor="#000"
|
Hiermee kunt u de achtergrondkleur van het voorbeeld aanpassen (standaard = zwart) |
|
|
Stelt de modus voor het voorbeeld in: - 0 (standaard): het voorbeeld wordt alleen weergegeven als er geen toestemming voor deze leverancier is gegeven - 1: De preview wordt altijd getoond (zelfs als de verkoper toestemming heeft) |
|
|
De CMP zal niet gebruiken automatische blokkering met dit element. |
|
|
De CMP gebruikt geen automatische blokkering met dit element en alle elementen die door dit element zijn gemaakt. |
|
|
Blokkeert het element afhankelijk van de waarde van - - - |
Opmerking: als data-cmp-vendor="..." en data-cmp-purpose="..." niet aanwezig zijn, zal het systeem controleren of ten minste 1 doel is geaccepteerd. Als dat het geval is, wordt de code geactiveerd.
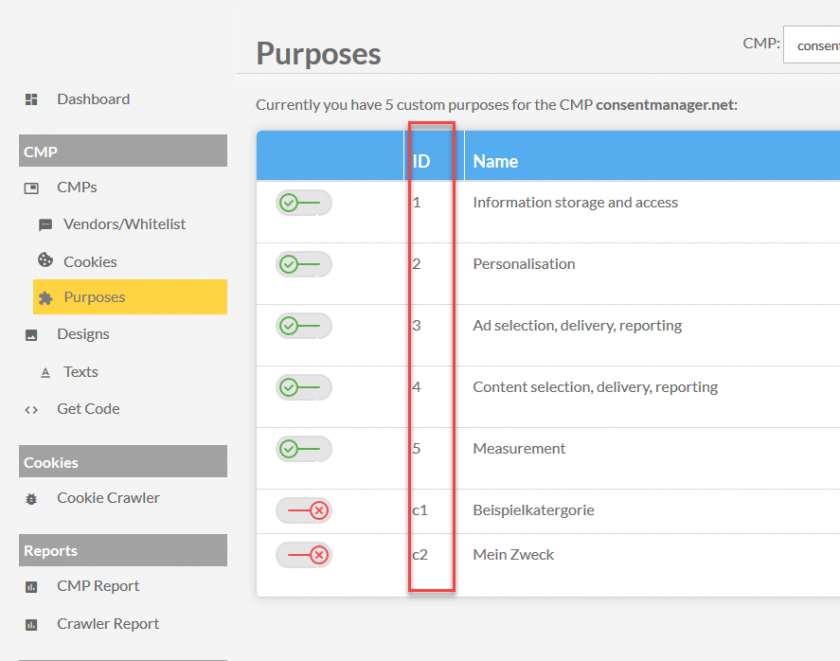
U kunt de ID's van alle doeleinden vinden in het menu Doeleinden:

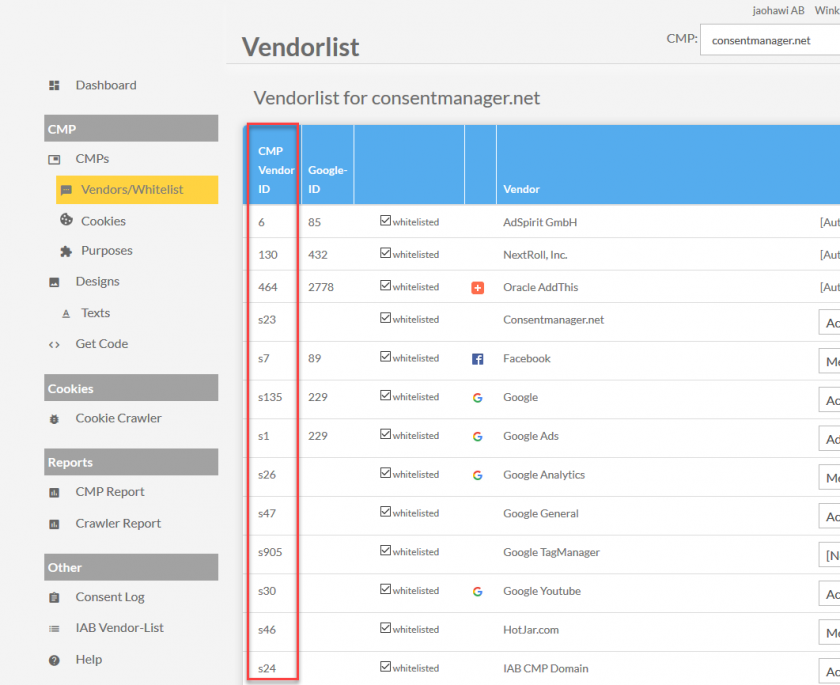
U kunt de ID's van alle leveranciers vinden in het menu Leveranciers / witte lijst: